
TWELITE入門セットSTARTER KIT-スターターキット
STARTER KITは無線マイコン TWELITE の入門セットです。
TWELITE をスムーズに使用開始していただくために必要な製品をセットにしました。 TWELITE の入門に最適です。
TWELITE に出荷時に書き込まれている超簡単!標準アプリの動作確認をすぐに始めることができますし、TWELITE STAGE SDKをダウンロードしてプログラミングを始めることができます。
製品開発の際も、 TWELITE の機能や性能の評価、ソフトウエアのカスタマイズを最短で始めることができます。
GOLD - ゴールド
キットの特徴
キットの内容
以下の製品を接続した状態で提供します。
| 品名 | 型番 | 個数 | |
|---|---|---|---|
 |
TWELITE STAGE ボード | MW-STA-BRD-1 | 1 |
 |
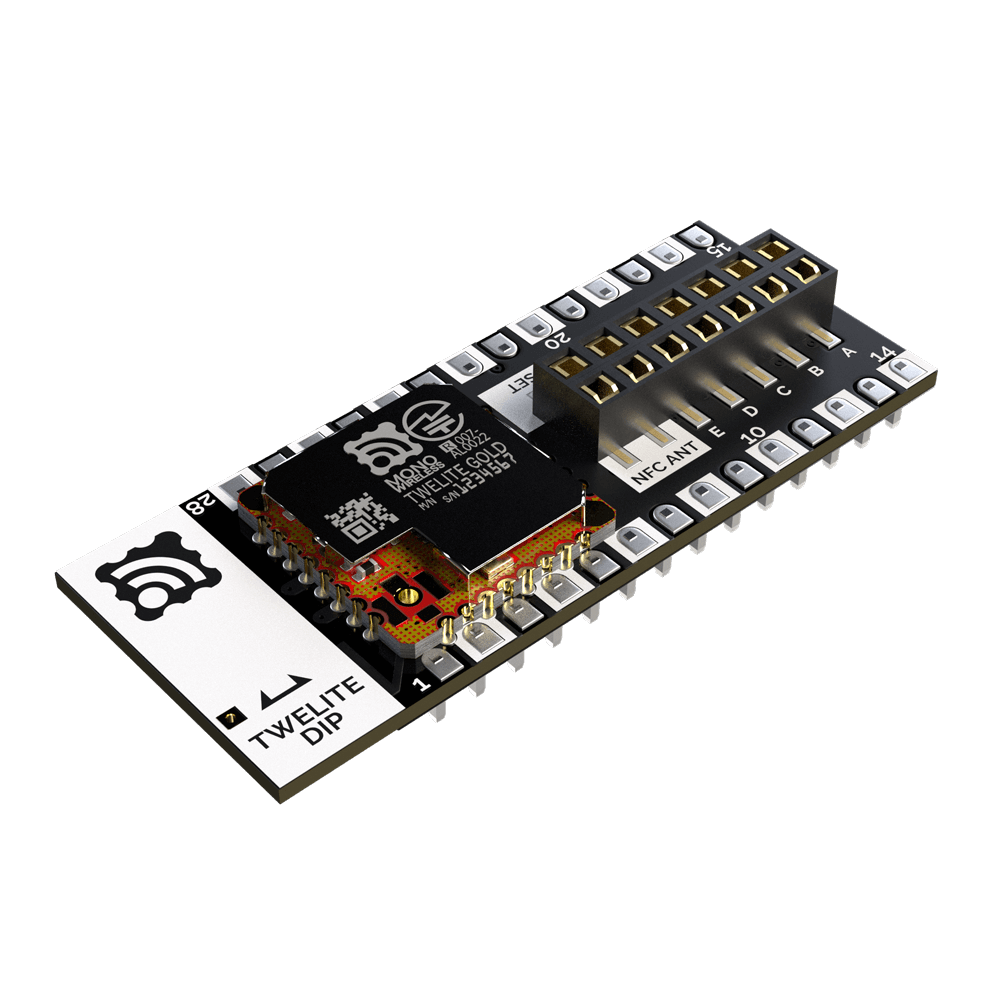
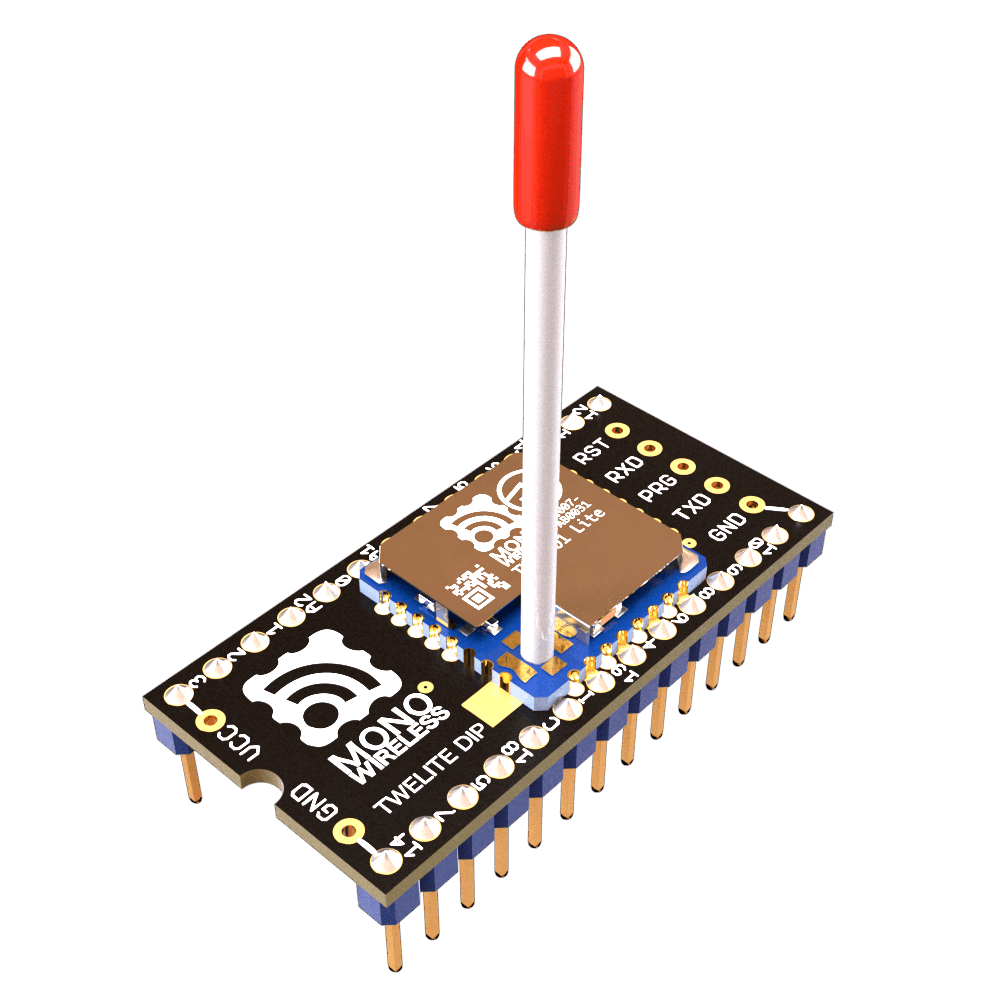
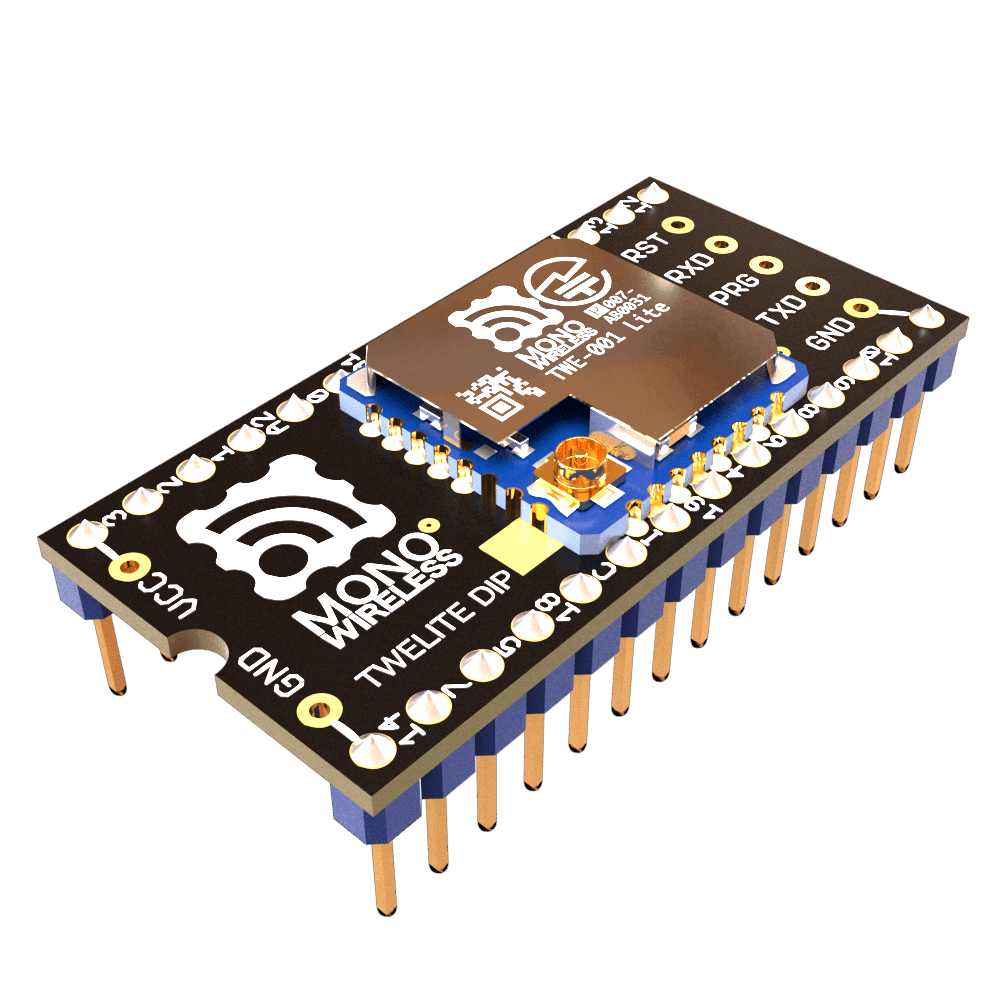
TWELITE DIP 基板アンテナ | MW-G-DIP-P | 1 |
 |
NFCアンテナ | MW-NA-P3718 | 1 |
セットに含まれていない TWELITE DIP 同軸コネクタやアンテナ各種もございますでご検討ください。
電源とUSBケーブルはキットに含まれておりませんので、別途ご用意ください。5V電源とUSB-Cケーブルが必要です。
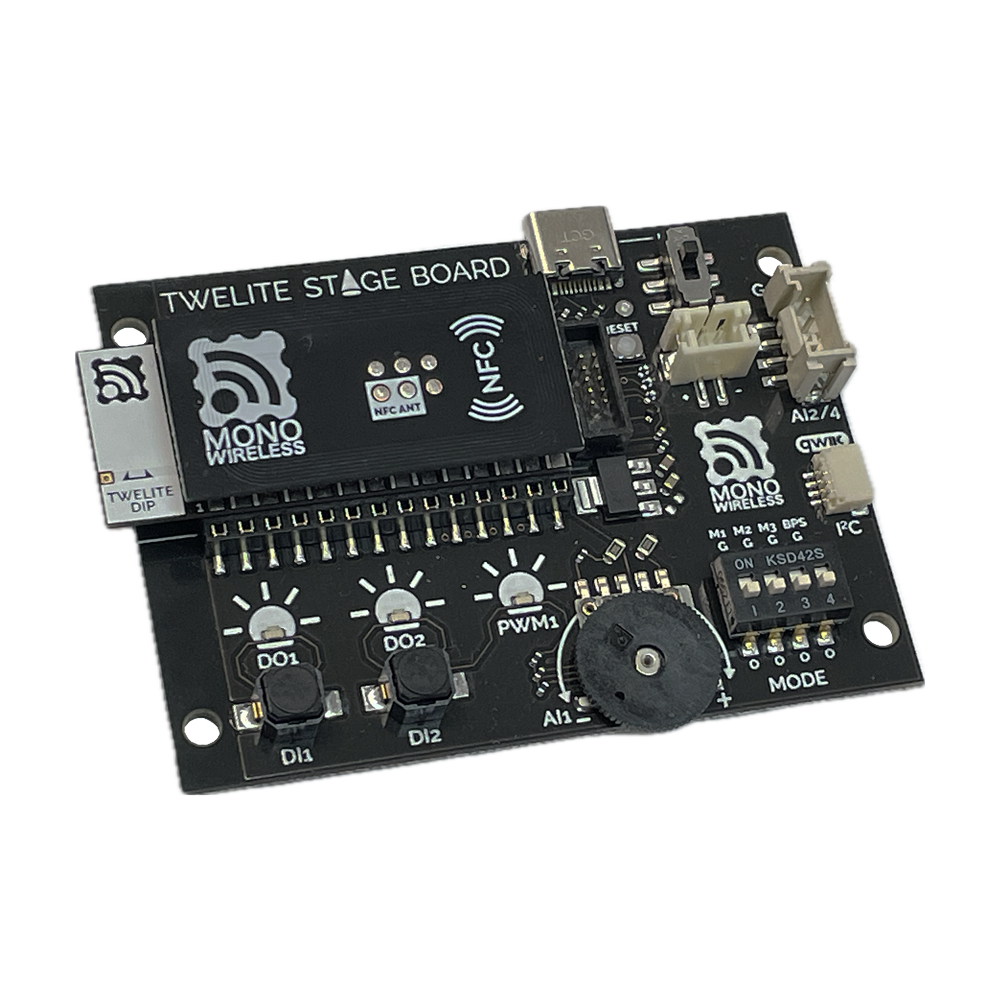
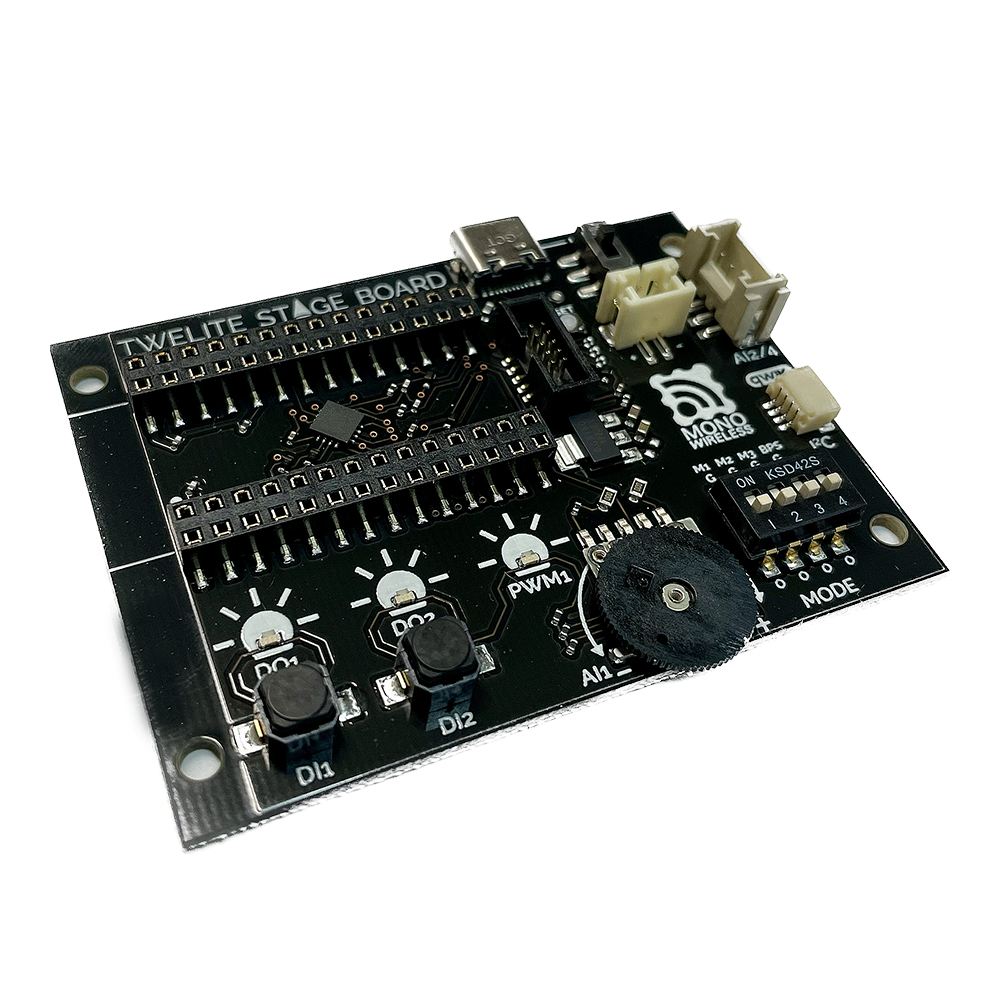
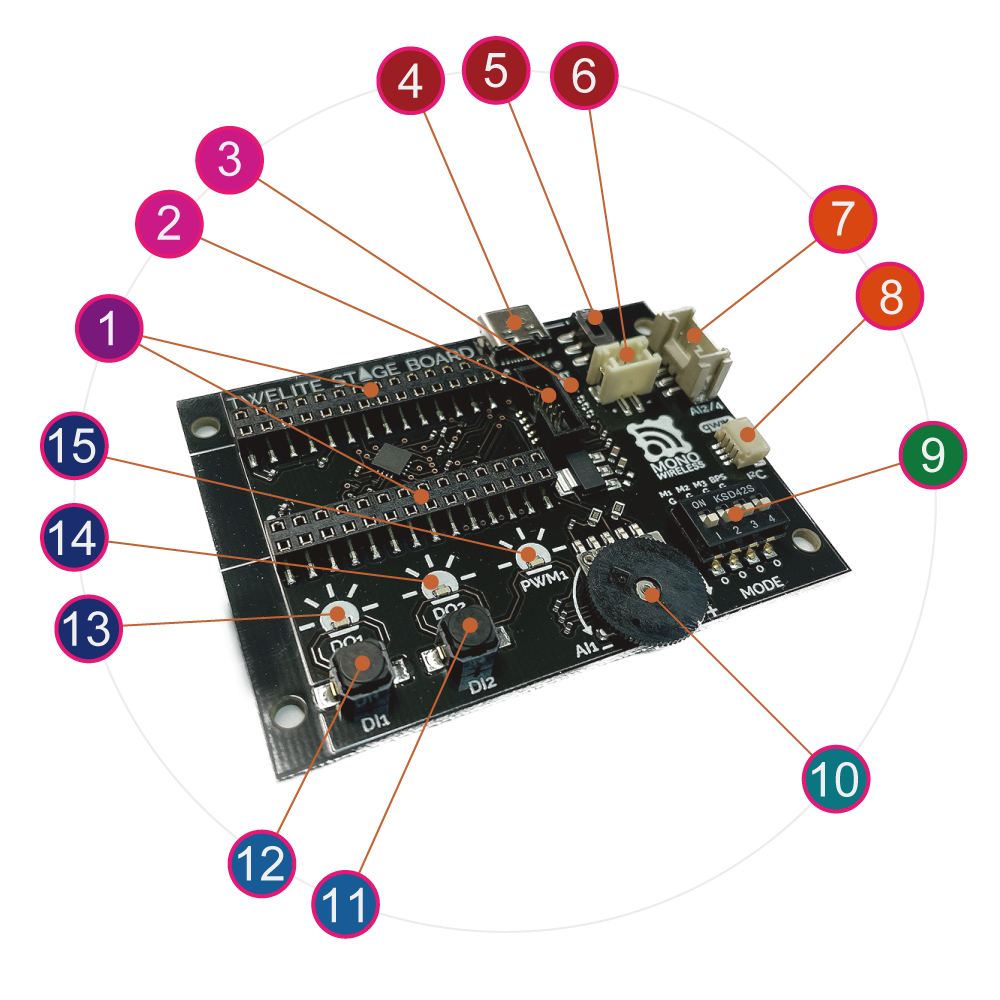
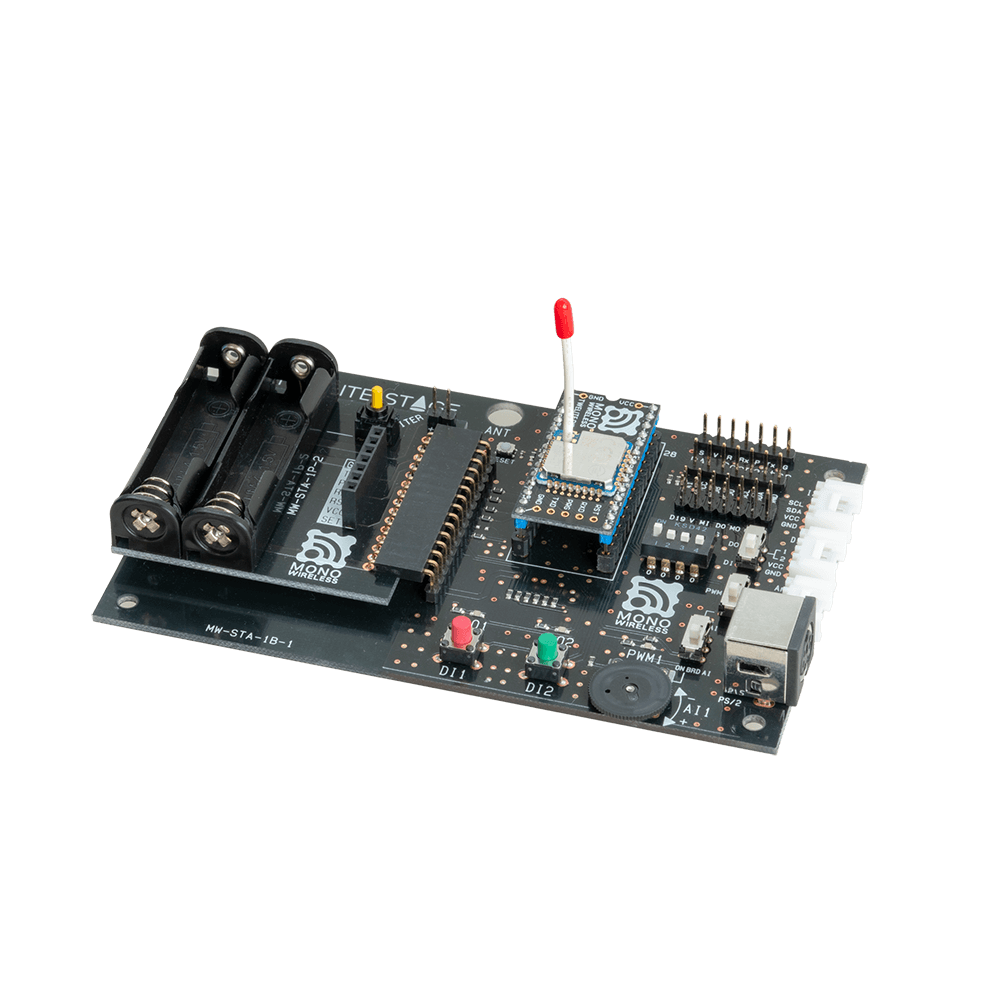
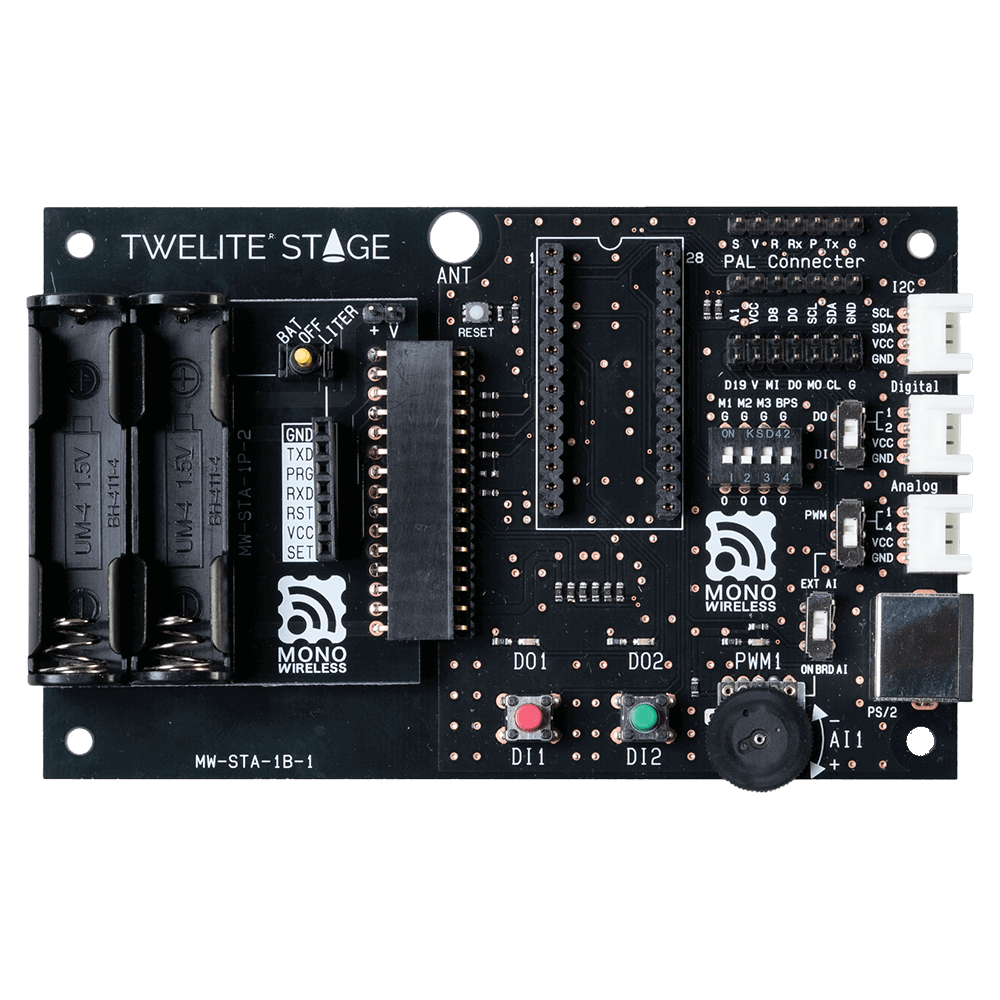
TWELITE STAGE ボード

- TWELITE DIPコネクター
- デバッガコネクター
- リセットスイッチ
- USB-Cコネクター
- 電源入力切替スイッチ
- 3.3V電源コネクター
- Groveコネクター
- Qwiicコネクター
- ディップスイッチ
- 可変抵抗器(AI1)
- 押しボタン(DI1)
- 押しボタン(DI2)
- LED(DO1)
- LED(DO2)
- LED(PWM1)
TWELITE DIPコネクター
TWELITE DIP GOLD を接続する端子です。外側の端子は外部回路に接続する際に使用します。
TWELITE DIP BLUE/RED はピンが細いため接触が不十分になります。
デバッガコネクター
デバッガ(別途に環境セットアップが必要)を接続するコネクタです。
リセットスイッチ
スイッチを押すとリセット入力(RST)がグランド(GND)に接続されます。
USB-Cコネクター
USB電源を接続する端子です。アプリの書き込み時も使用します。インタラクティブモードでアプリの設定も行えます。
電源入力切替スイッチ
電源をUSBにするか電池(2V〜3.6V)にするかを切り替えるスイッチです。USBから電源を取る場合はUSBと表記がある側へ電池から電源を取る場合はBATと表記がある側に切り替えます。
3.3V電源コネクター
電池を接続する端子です。
Groveコネクター(3.3V)
Grove規格(3.3V)のセンサー等を接続する端子です。 TWELITE のAI2/4に接続されています。Grove規格(5V)には対応していません。
| ピン番号 | TWELITEの接続先 | 超簡単!標準アプリの機能名 |
|---|---|---|
| 1 | ADC1 | AI1 |
| 2 | DIO1 | AI4 |
| 3 | VCC | VCC |
| 4 | GND | GND |
Qwiicコネクター
Qwiic規格のセンサー等を接続する端子です。 TWELITE のI2Cに接続されています。
| ピン番号 | TWELITEの接続先 | 超簡単!標準アプリの機能名 |
|---|---|---|
| 1 | DIO14 | SCL |
| 2 | DIO15 | SDA |
| 3 | VCC | VCC |
| 4 | GND | GND |
ディップスイッチ
TWELITE の役割の設定などを行うスイッチです。 スイッチを「O」側にすると接続されたピンがオープンになり、「G」側にするとグランド(GND)に接続されます。
| スイッチ番号 | TWELITEの接続先 | 超簡単!標準アプリの機能名 |
|---|---|---|
| 1 | DIO10 | M1 |
| 2 | DIO2 | M2 |
| 3 | DIO3 | M3 |
| 4 | DIO17 | BPS |
可変抵抗器(AI1)
ダイヤルを回すとアナログ入力(AI1)が変化します。 TWELITE のADC1に接続されています。
押しボタン(DI1)
ボタンを押すとデジタル入力(DI1)がグランド(GND)に接続します。 TWELITE のDIO12に接続されています。
押しボタン(DI2)
ボタンを押すとデジタル入力(DI2)がグランド(GND)に接続します。 TWELITE のDIO13に接続されています。
LED(DO1)
デジタル出力(DO1)がグランド(GND)になると赤色に点灯します。 TWELITE のDIO18に接続されています。
LED(DO2)
デジタル出力(DO2)がグランド(GND)になると緑色に点灯します。 TWELITE のDIO19に接続されています。
LED(PWM1)
アナログ出力(PWM1)に応じて赤色の照度が変化します。 TWELITE のDIO5に接続されています。
通信相手
STARTER KIT を無線通信させるためには通信相手が必要です。用途に応じて通信相手を用意してください。



まずは動作させてみる
STARTER KIT に含まれている TWELITE DIP GOLD には出荷時にワンフォーオール・アプリ(App_One4all)がインストールされており、初期状態では超簡単!標準アプリ(App_Twelite)が選択されています。アプリケーションIDは0x67720102、周波数チャネルは18に設定されています。
簡単!標準アプリ(App_Twelite)はお互いのI/Oの値を双方向に知らせ合うソフトウエアです。詳細は簡単!標準アプリ(App_Twelite)を参照してください
周波数チャネルとアプリケーションIDの両方が同じ相手と通信します。異なる値を設定することでグループ分けすることもできます。
そして、 TWELITE STAGE BOARD には超簡単!標準アプリ使用方法(初級編)で紹介されている回路の配線があらかじめされているのですぐに動作確認が行えます。
通信相手別に使用方法を説明します。
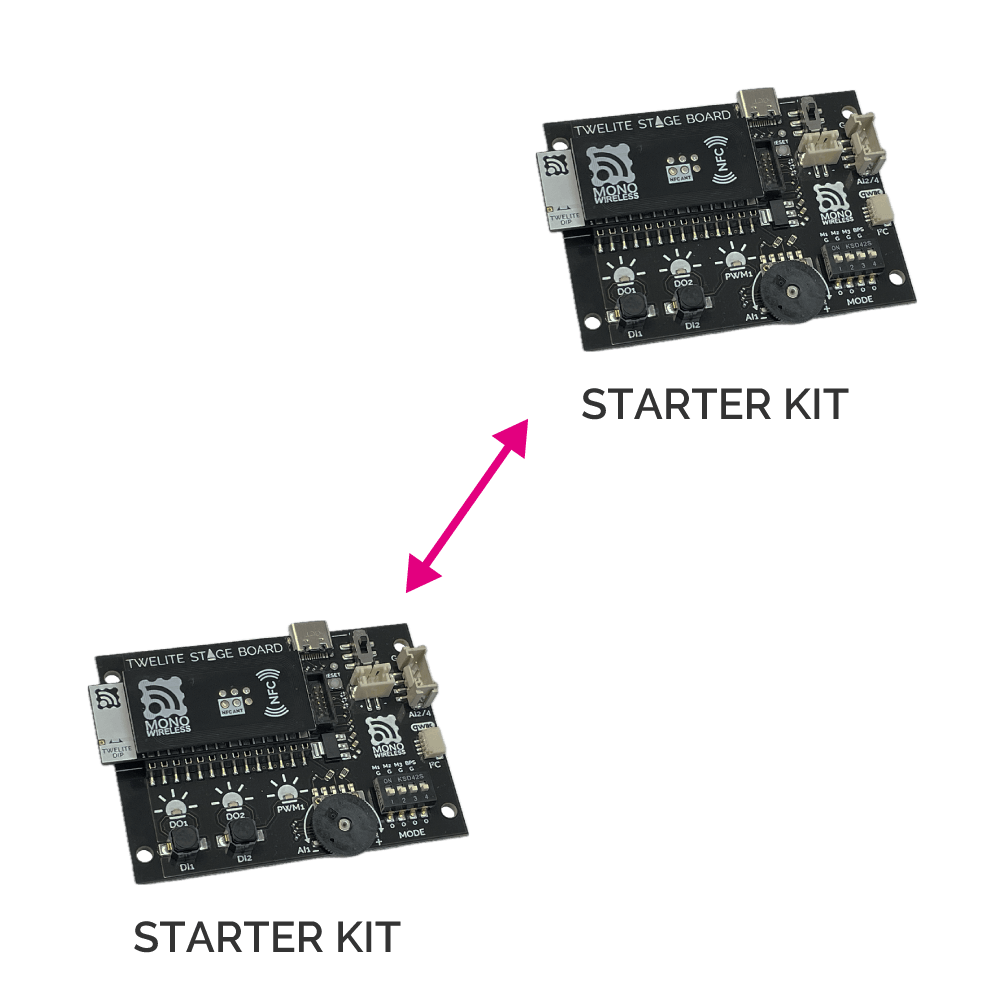
STARTER KIT同士で通信
用意するもの
- STARTER KIT x 2
- USB電源 x 2
- USBケーブル x 2( TWELITE STAGE BOARD 側はUSB-Cコネクター)
準備手順
- ディップスイッチの設定
- 電源の接続
超簡単!標準アプリ(App_Twelite)は親機と子機との 間で通信をするので、それぞれの TWELITE STAGE BOARD 上の⑨ディップスイッチを以下の図のように片側を親機、もう片側を子機に設定します。
TWELITE STAGE BOARD は出荷時に子機に設定されています。
モード切り替えの詳細は超簡単!標準アプリ使用方法(中級編)を参照してください。
USB電源にUSBケーブルで④USB-Cコネクターに接続します。
操作手順
- デジタル信号通信
- アナログ信号通信
- 双方向通信
無線リモコンでLEDをオンオフしてみましょう。親機の⑪押しボタン(DI1)を押すと子機の⑬LED(DO1)が点灯し、親機の⑪押しボタン(DI1)を離すと子機の⑬LED(DO1)が消灯します。これは、親機のデジタル入力に接続されたスイッチで、子機のデジタル出力に接続されたLEDを制御する例です。この動作は親機のDI(デジタル入力)の1または0の値が子機のDO(デジタル出力)から出力する機能を使用して実現しています。親機の⑫押しボタン(DI2)も同様に機能します。
無線リモコンでLEDの明るさを変えてみましょう。親機の⓾可変抵抗器の値に応じて子機のLEDの明るさが変化します。これは、親機のアナログ入力に接続された可変抵抗器で、子機のPWM出力に接続されたLEDを制御する例です。この動作は親機のAI(アナログ入力)の値が子機のPWM(PWM出力)から出力する機能を使用して実現しています。
信号通信は親機から子機のみではなく、子機から親機に対しても行えます。親機のスイッチをオンにすると子機のLEDが点灯し、親機のスイッチをオフにすると子機のLEDが消灯します。子機のスイッチをオンにすると親機のLEDが点灯し、子機のスイッチをオフにすると親機のLEDが消灯します。アナログ通信も同様に行えます。
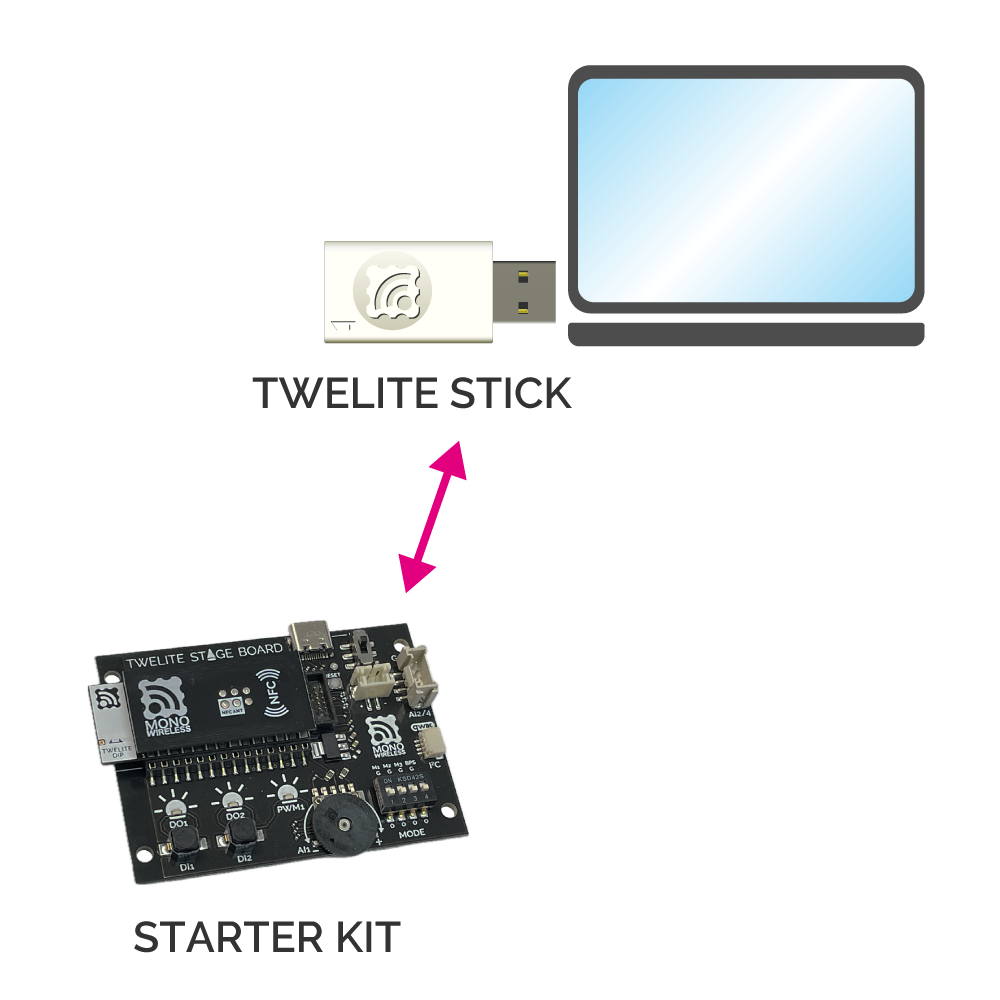
TWELITE STICKと通信
用意するもの
- STARTER KIT x 1
- USB電源 x 1
- USBケーブル x 1( TWELITE STAGE BOARD 側はUSB-Cコネクター)
- TWELITE STICK x 1( MONOSTICK も使用可)
- パソコン x 1
準備手順
- TWELITE STAGE BOARD の⑨ディップスイッチで子機に設定する。
- TWELITE STAGE BOARD に電源を接続する。
- パソコンにソフトウエア開発環境 TWELITE STAGE SDKをインストールする。
- TWELITE STICK (初期設定)をパソコンのUSBポートに接続する。
TWELITE STAGE SDK にはアプリの設定や書き込み、受信データの表示等を行うための TWELITE STAGE APP が含まれています。
TWELITE STICK は親機・中継機アプリ(App_Wings)が出荷時にインストールされています。アプリケーションIDは0x67720102、周波数チャネルは18に設定されています。 MONOSTICK も同様です。
操作手順
- パソコン上で
TWELITE STAGE APP
を起動する。
MWSTAGEフォルダ内の以下のファイルをダブルクリックする。
・TWELITE_stage.exe(Windows)
・TWELITE_stage.command(MacOS)
・TWELITE_stage.run(Linux)
VSCodeを使用する場合は、
・TWELITE_stage_VSCode.exe(Windows)
・TWELITE_stage_VSCode.command(MacOS)
・TWELITE_stage_VSCode.run(Linux)
起動するとUSBに接続されたTWELITE RまたはMONOSTICKが画面上に表示される。 - 表示されたリストから1:TWELITE STICKを選択する。
- トップメニューから1:ビューア → 2:標準アプリビューアを選択する。
- TWELITE STAGE BOARD の押しボタンや可変抵抗を操作する。
- 押しボタンや可変抵抗の状態に応じてパソコン上に値が表示される。
- トップメニューに戻って、[ビューア] → [コマンダー]を選択
- TWELITE STAGE BOARD に対して制御コマンドを送信する。
- コマンドに応じて TWELITE STAGE BOARD のLEDが変化する。

TWELITE STICK からUSB経由でパソコンに対しシリアル伝文(ステータス 0x81)が送信され、それをビューアが解釈して表示しています。データフォーマットはステータス 0x81を参照してください。

TWELITE STICK に対しUSB経由でパソコンからシリアル伝文(コマンド 0x80)が送信されます。データフォーマットはコマンド 0x80を参照してください。
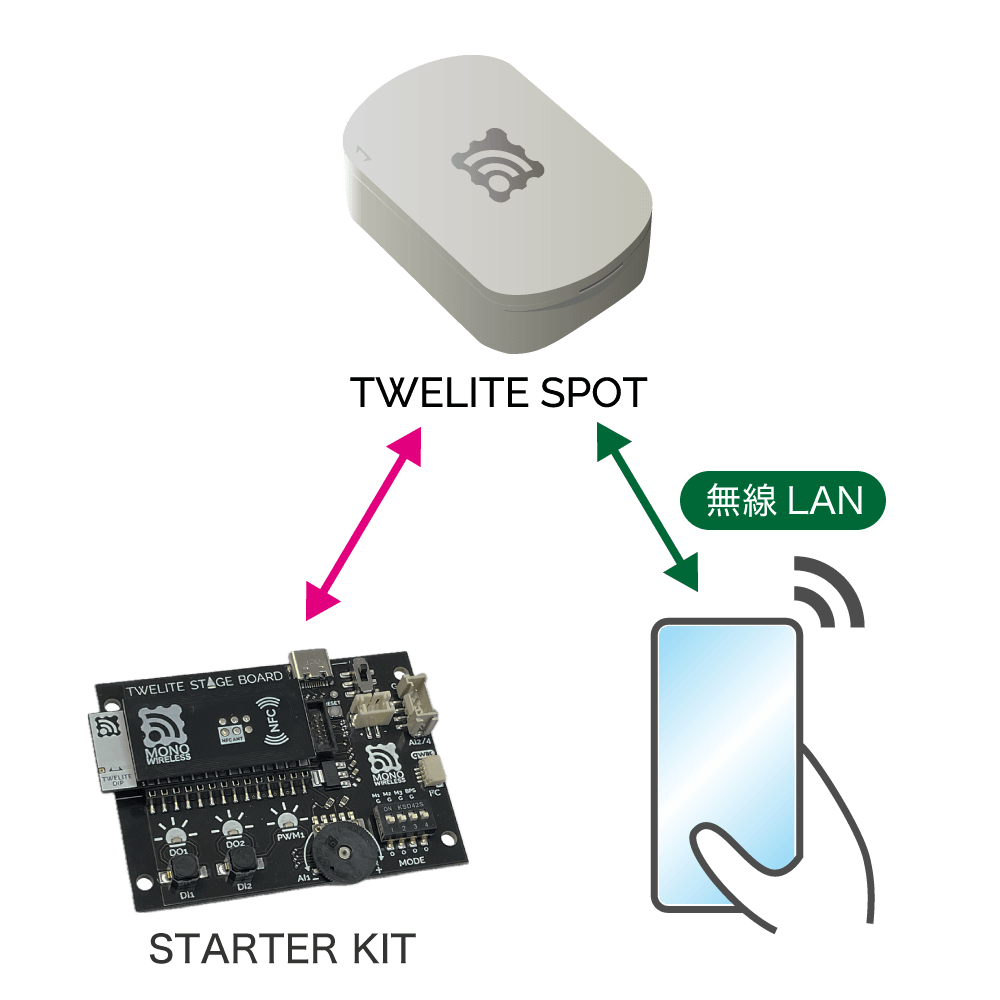
TWELITE SPOTと通信
用意するもの
- STARTER KIT x 1
- USB電源 x 1
- USBケーブル x 1( TWELITE STAGE BOARD 側はUSB-Cコネクター)
- TWELITE SPOT x 1
- スマートフォンまたはパソコン x 1
操作手順
- TWELITE SPOT にUSB電源とケーブルを接続し、電源を供給する。
- TWELITE STAGE BOARD の⑨ディップスイッチで子機に設定する。
- STARTER KIT に電源を供給する。
- スマートフォンの Wi-Fi設定から"TWELITE SPOT (XXXX)"に接続する。
- ウェブブラウザで"spot.local"または"192.168.1.1"を開く。
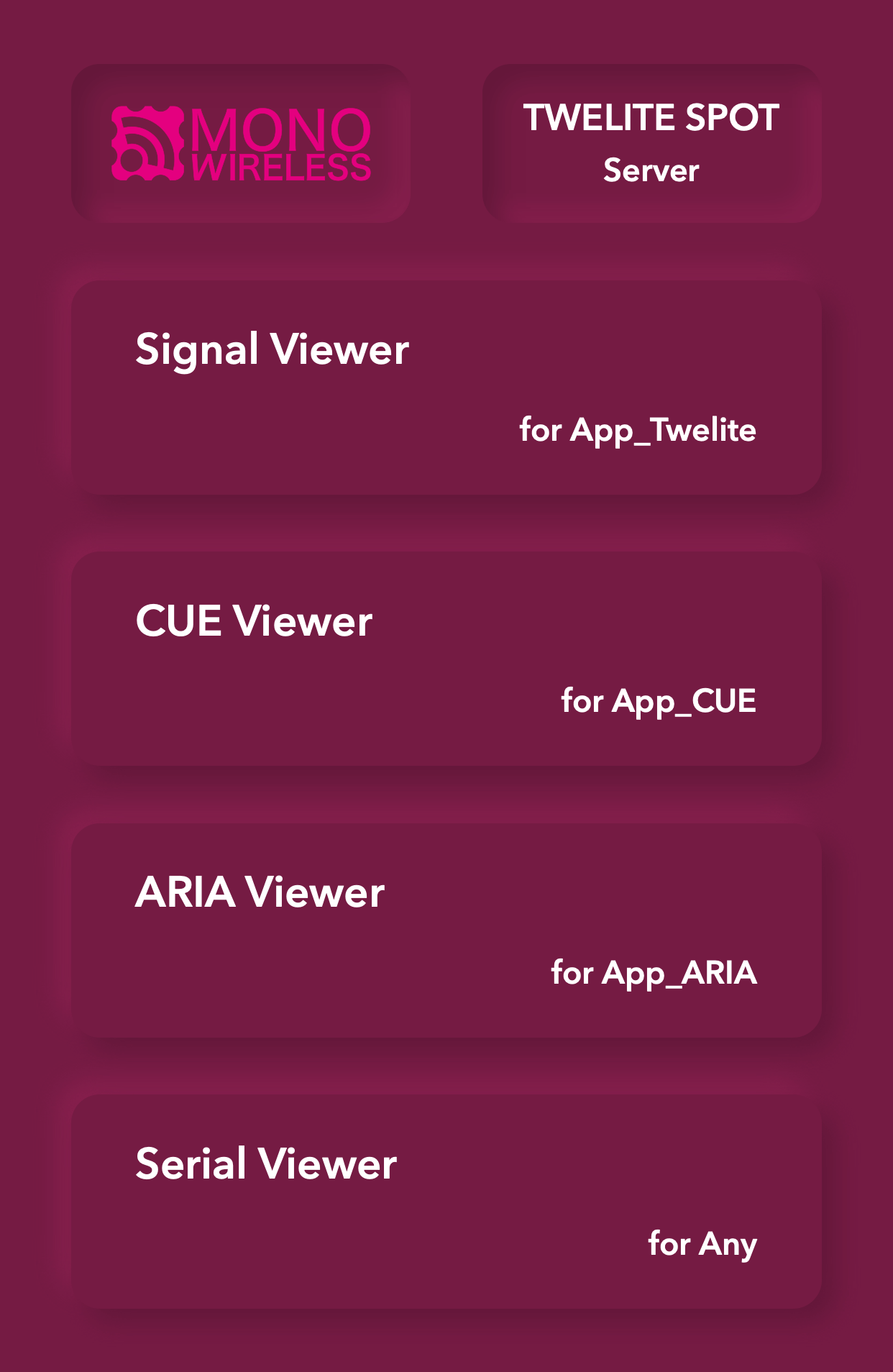
ウェブブラウザに以下のページが表示されます。

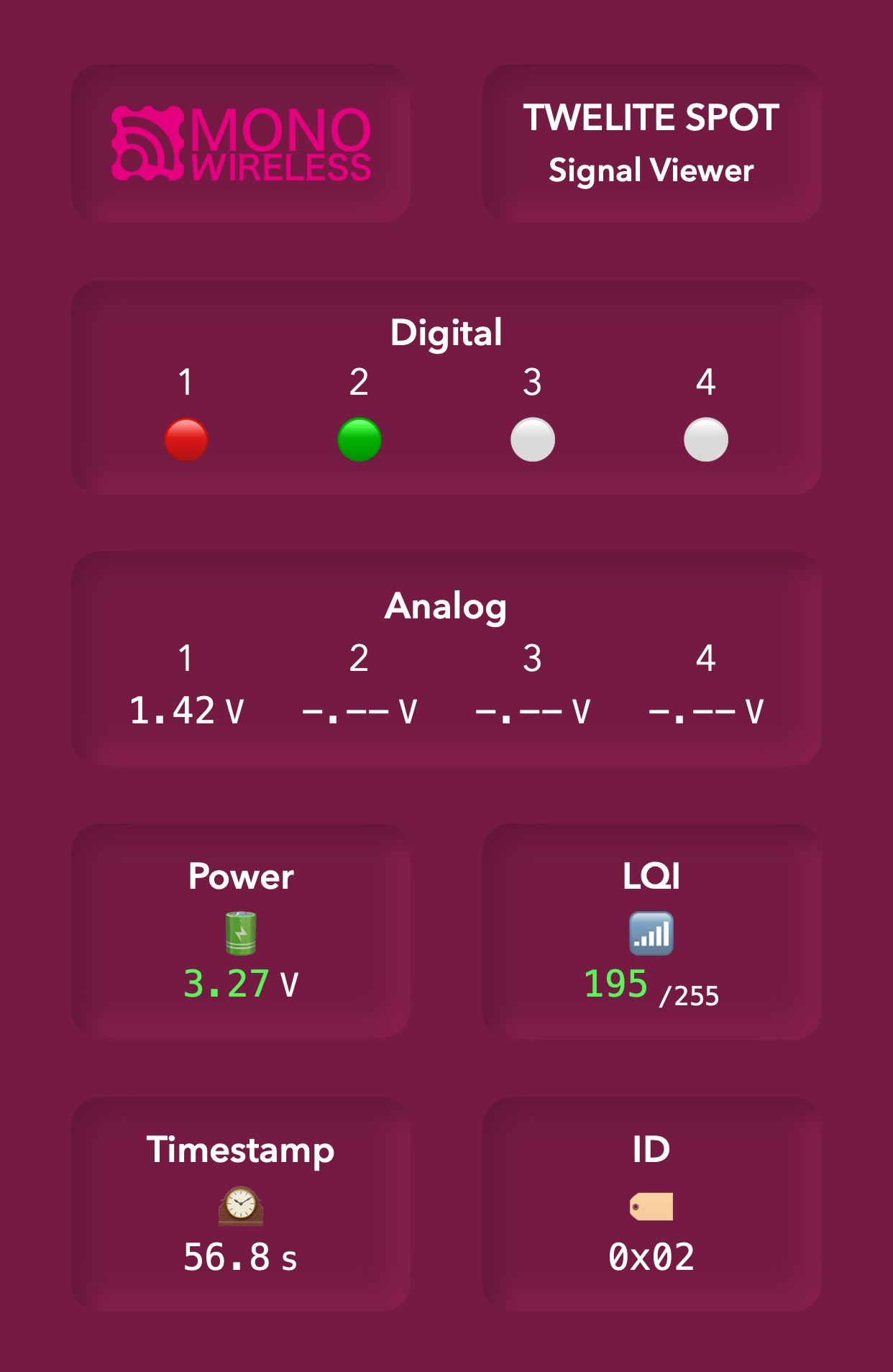
Signal Viewerを選択するとそれぞれの値を表示します。

センサーをつなぐ
TWELITE STAGE BOARD にはセンサーを接続するための端子が用意されています。 TWELITE DIP コネクターにジャンパーワイヤで接続することができますし、Groveコネクター(3.3V)やQwiicコネクターも使用できます。
接続したセンサーを動作させるためにはそのセンサーに対応したソフトウエア(デバイスドライバ)が必要です。 TWELITE STAGE SDK に使用したいセンサーのデバイスドライバが含まれている場合はそれを書き込めば使用できます。含まれていない場合はデバイスドライバーのテンプレートを使用して、 act で記述します。
デバイスドライバがある場合
用意するもの
- STARTER KIT x 1
- USB電源 x 1
- USBケーブル x 1( TWELITE STAGE BOARD 側はUSB-Cコネクター、電源線のみではなくデータ線を含むもの)
- センサー x 1
- スマートフォンまたはパソコン x 1
準備手順
- TWELITE STAGE BOARD にセンサーを接続する。
- TWELITE STAGE BOARD に電源を接続する。
- パソコンにソフトウエア開発環境 TWELITE STAGE SDKをインストールする。
TWELITE STAGE SDK にはアプリの設定や書き込み、受信データの表示等を行うための TWELITE STAGE APP が含まれています。
操作手順
- 1
デバイスドライバがない場合
用意するもの
- STARTER KIT x 1
- USB電源 x 1
- USBケーブル x 1( TWELITE STAGE BOARD 側はUSB-Cコネクター、電源線のみではなくデータ線を含むもの)
- センサー x 1
- パソコン x 1
準備手順
- TWELITE STAGE BOARD にセンサーを接続する。
- TWELITE STAGE BOARD に電源を接続する。
- パソコンにソフトウエア開発環境 TWELITE STAGE SDKをインストールする。
TWELITE STAGE SDK にはアプリの設定や書き込み、受信データの表示等を行うための TWELITE STAGE APP が含まれています。
操作手順
- 1
NFCでアプリの設定
NFCを使用してインタラクティブモードを非接触で行うことができます。複数のグループで通信したい場合や、通信エラーを減らしたい場合等に必要な設定を行えます。
用意するもの
- STARTER KIT x 1
- USB電源 x 1
- USBケーブル x 1( TWELITE STAGE BOARD 側はUSB-Cコネクター)
- スマートフォン x 1
準備手順
- スマートフォンにアプリをダウンロードする。
操作手順
- アプリを起動する。
スマートフォンの画面に以下が表示されます。

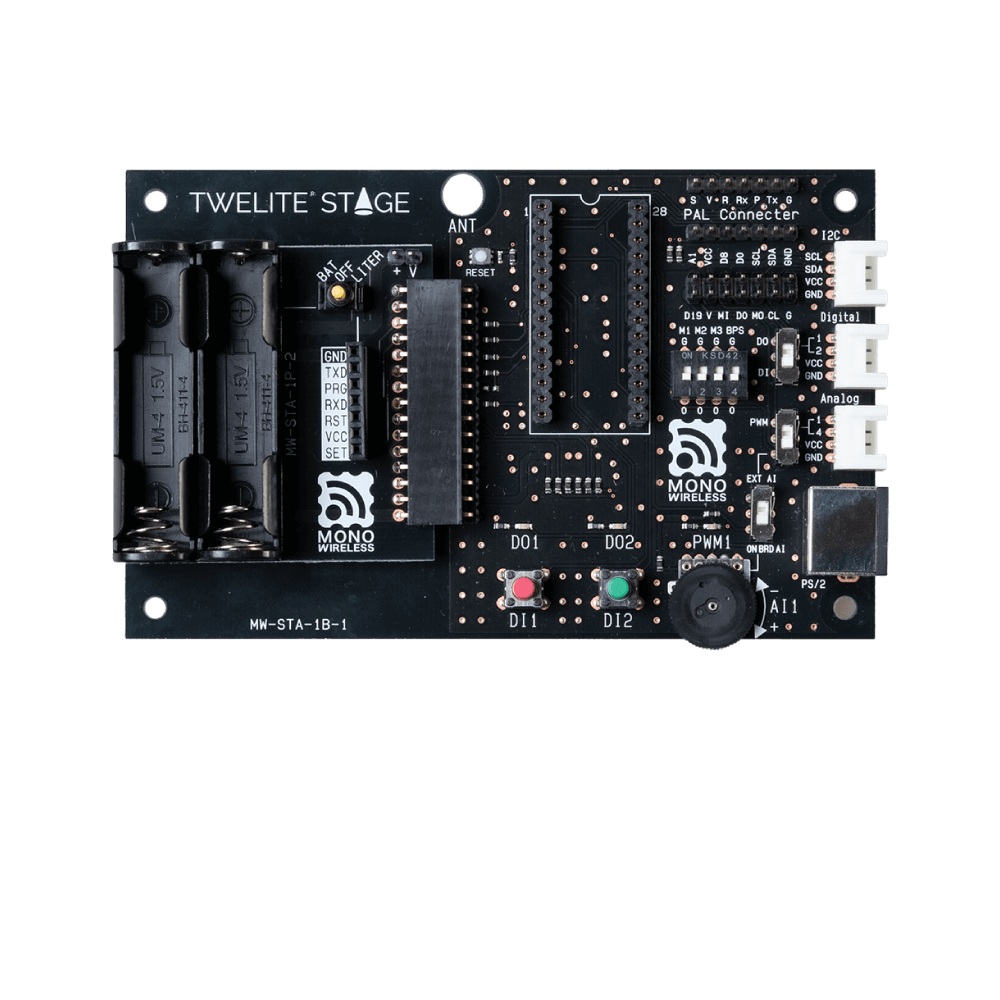
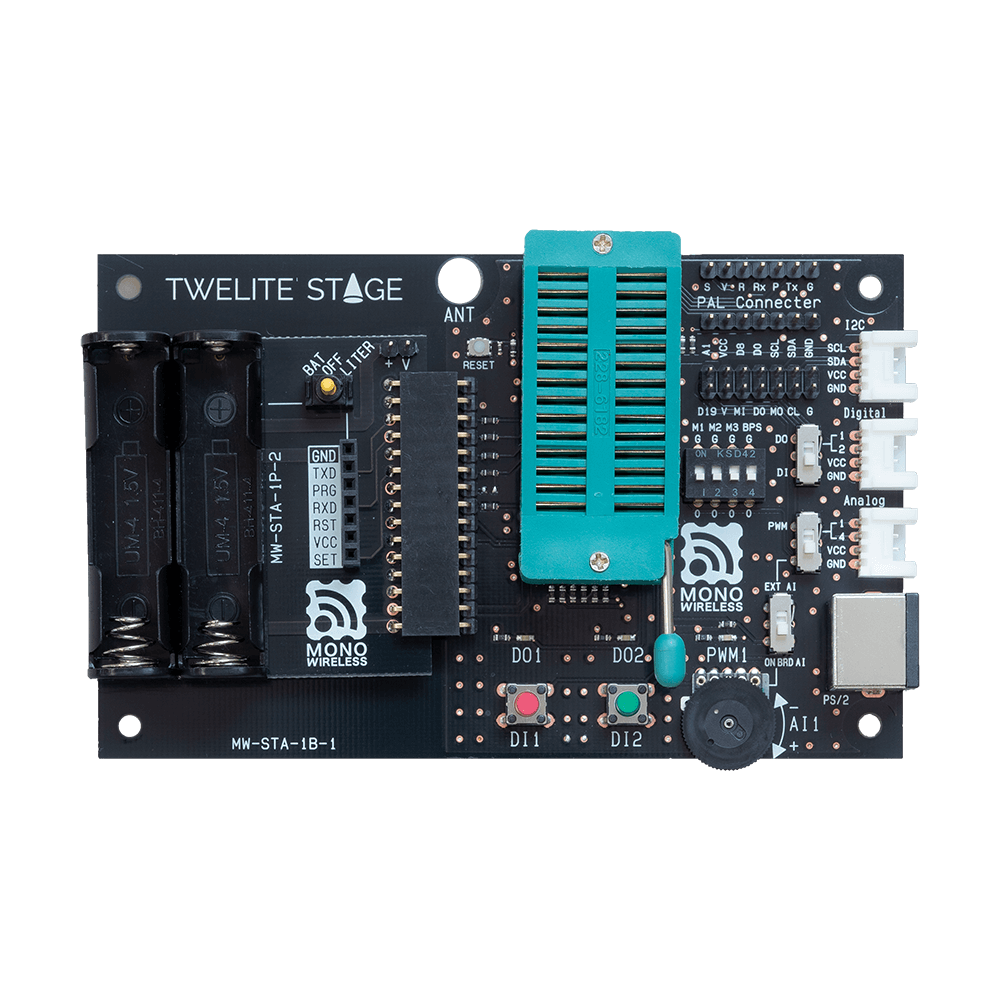
従来品 BLUE - ブルー




TWELITE STAGE BOARD - トワイライトステージボードの詳細はTWELITE STAGE BOARDをご参照ください。
キットの内容
| 品名 | 型番 | 個数 | |
|---|---|---|---|
 |
TWELITE STAGE ボード | MW-STA-SOLO-1 | 2 |
 |
TWELITE DIP マッチ棒アンテナ | TWE-L-DI-W | 1 |
 |
TWELITE DIP 同軸コネクタ | TWE-L-DI-U | 1 |
 |
SMA変換ケーブル | MW-C-UJ-10-1 | 1 |
 |
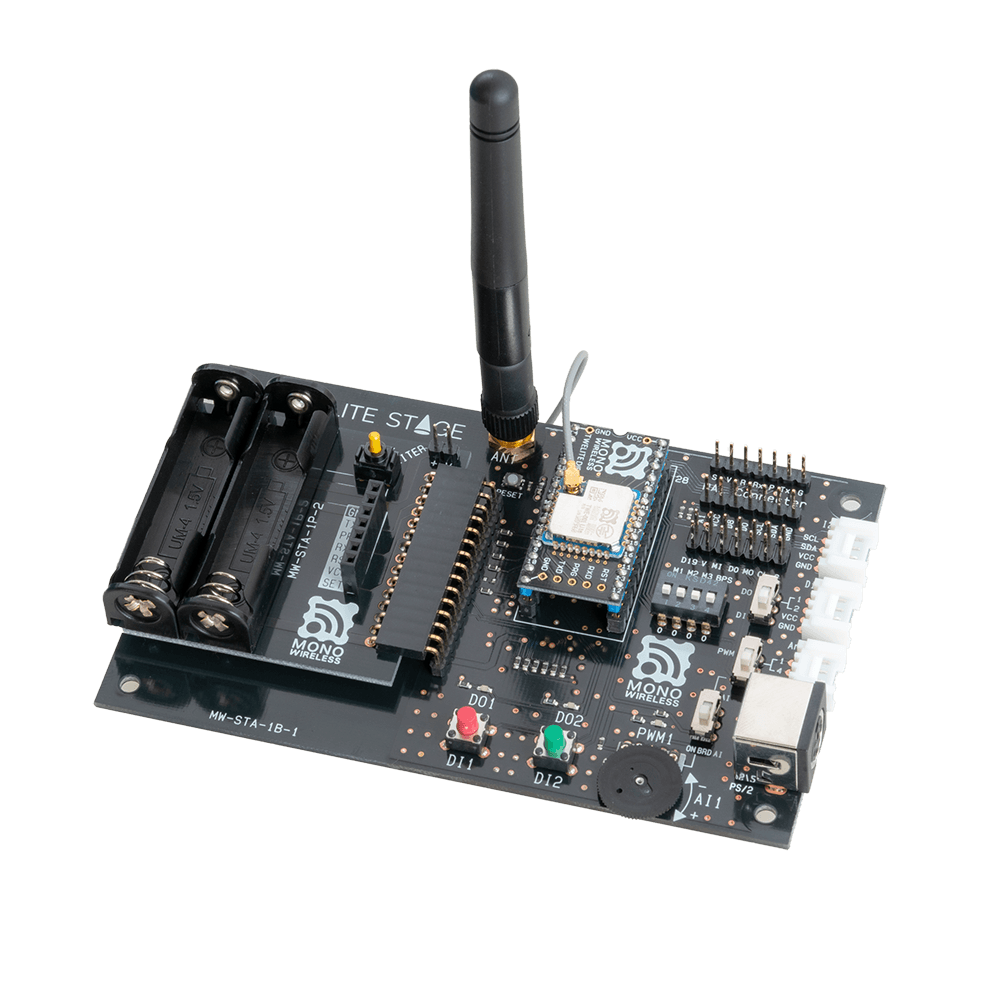
ダイポールアンテナ | MW-A-D85 | 1 |
 |
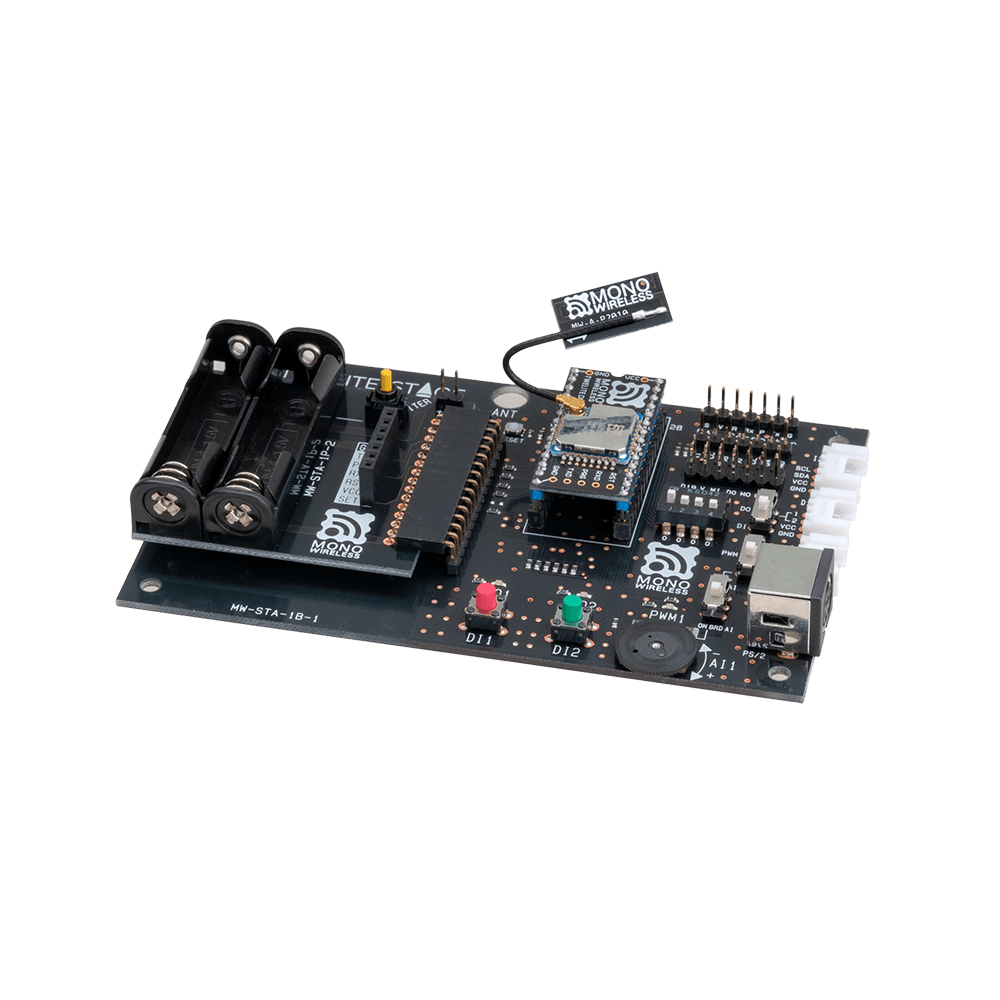
薄型アンテナ | MW-A-P2010-05 | 1 |
 |
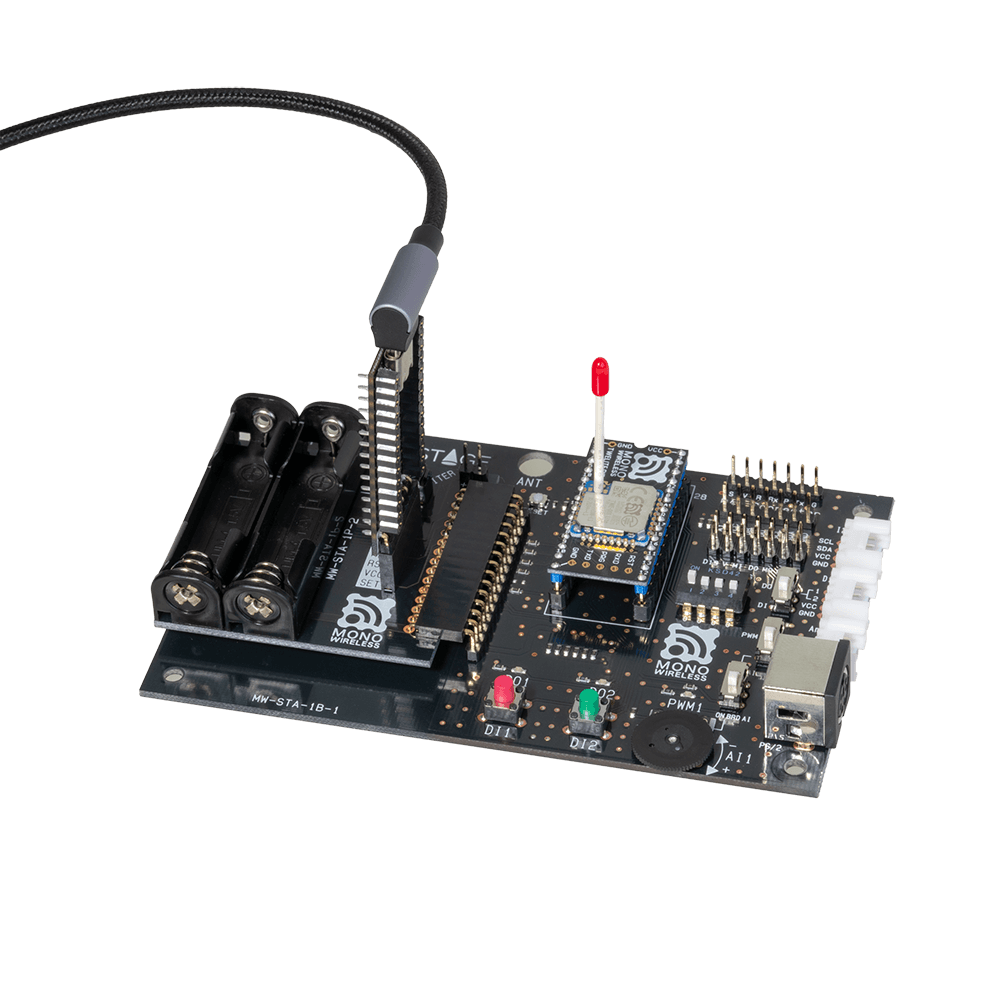
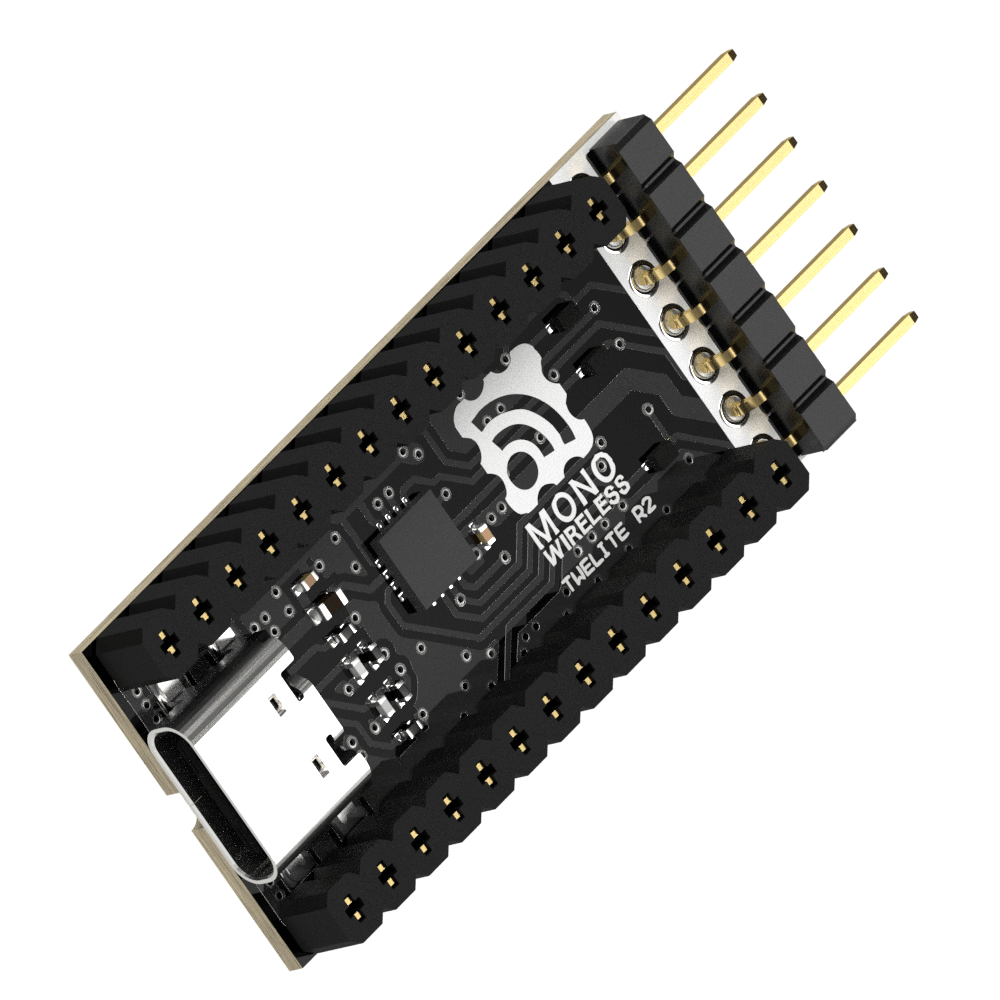
TWELITE R2 | MW-LITER2 | 1 |
セットに含まれている製品は単品での追加購入が可能です。
セットに含まれていないTWELITE DIPは高出力 REDやアンテナ各種もございますでご検討ください。
電池とUSBケーブルはキットに含まれておりませんので、別途ご用意ください。単4電池4本とUSB-Cケーブルが必要です。
注意事項
- TWELITE R2-トワイライター2に電源が入った状態でTWELITEの着脱を行わないでください。故障の原因になります。
- コイン電池が入った状態でTWELITE PALを使用しないでください。故障の原因になります。
- TWELITE DIPを接続する際は全てのピンが確実に接触するようにしっかりと差し込んでください。接触不良がある場合、動作が不安定になります。
- 充電専用のUSBケーブル(電源線のみ接続され、信号線が接続されていない)を使用しないでください。電源供給のみしか行われません。
解説書
販売店
モノワイヤレスの製品は実店舗またはネット通販でご購入いただけます。