actでプログラミング - Opening act
actとは
act は TWELITE で動作するアプリを書くことができるプログラムです。 act はなるべく手軽に TWELITE のプログラミングを開始できることを目的としています。
act をテキストエディタで記述し、ビルドという作業で実行ファイルを生成し、これを TWELITE に書き込み動作させます。
act
はsetup()とloop()という2つの関数により構成されます。setup()はピンの入出力等を定義する場所で起動時やリセット時に1度だけ実行されます。loop()はメイン処理部で電源が切れるまで繰り返し実行されます。
/*と*/で囲まれた部分と//で始まる行はコメントでプログラムに説明を記述するためのもので実行はされません。
準備
act を TWELITE で動作させるためにはビルドと書き換えという作業が必要です。これらの作業は評価開発環境 TWELITE STAGE で行います。
まずは TWELITE STAGE をダウンロードしてインストールしてください。
TWELITE STAGE に含まれている TWELITE STAGE APP で簡単にビルドコマンド(make)を実行でき、ビルド→書き込み→ターミナルを開いて動作確認といった一連の作業をスムーズに行えます。
Microsoft社のVisual Studio Code用の定義も用意していますので、VSCode上で効率よく編集して、 TWELITE STAGE APP でビルド実行することも可能です。
基板上に必要な回路と部品が実装された TWELITE STAGE BOARD もございます。
VSCodeを使用してコードの編集を行うことができます。
act 1 - Lチカ(LED点滅)
ここではLチカ(LED点滅)させる例で一連の流れを説明します。
インストールしたMWSTAGEフォルダ内にあるMWSDKフォルダにAct_samplesフォルダがあります。Act_samplesフォルダには各種サンプルが入っています。
以下はact1フォルダにあるLチカ(LED点滅)させるためのソースプログラムact1.cppです。act1.cppを任意のテキストエディタで編集することができます。
#include <TWELITE>
/*** the setup procedure (called on boot) */
void setup() {
pinMode(18, OUTPUT);
digitalWrite(18, LOW); // TURN DO1 ON
Serial << "--- act1 (blink LED) ---" << crlf;
}
/*** loop procedure (called every event) */
void loop() {
delay(500); // 500ms delay
digitalWrite(18, HIGH); // TURN DO1 OFF
delay(500); // 500ms delay
digitalWrite(18, LOW); // TURN DO1 ON
}act1では点滅の間隔をdelay()で設定しています。delay()は設定した時間だけ処理を止めて待ちます。設定値はミリ秒(1000分の1秒)です。500を設定すると0.5秒間待ちます。この値を変えることにより点滅の速度を調節できます。
必要な物
- TWELITE DIP
- TWELITE R
- USBケーブル(充電専用不可)
アプリの書換
- TWELITE DIP と TWELITE R を接続する。
- TWELITE R をパソコンのUSBポートに接続する。
- TWELITE STAGE APP を起動する。
- 表示されたリストから接続したデバイスを選択する。
- メニューから「アプリの書換」>「actビルド&書換」>「act1」を選択する。
以上で TWELITE DIP のアプリが書換えられます。
配線
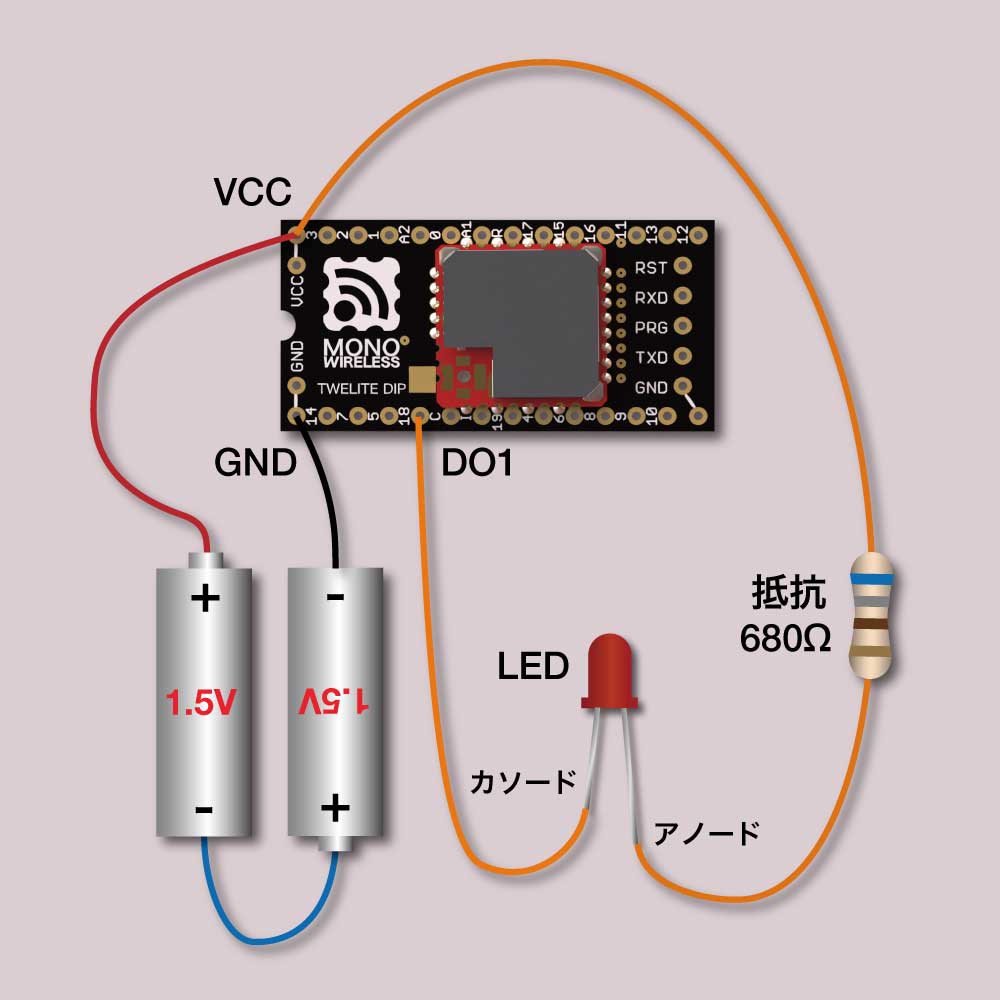
アプリの書換が終わったら、以下のように配線してください。
- LEDのカソード(端子の短い方)をTWELITEのDO1に接続する。
- LEDのアノード(端子の長い方)を680Ωの抵抗を挿んでTWELITEのVCCに接続する。
- 電池のマイナスをTWELITEのGNDに接続する。
- 電池のプラスをTWELITEのVCCに接続する。
LEDには極性があります。逆に接続しないように注意してください。
TWELITEはデジタル出力(DO)が複数ありますが、この例ではデジタル出力1(DO1)を使用します。TWELITEの5番ピンがデジタル出力1(DO1)です。TWELITEの半円の切り欠きマークを左にして左下から右に5番目が5番ピンです。
抵抗は必ず接続してください。LEDに適切な電流が流れるように調節する電流制限抵抗です。抵抗を省略すると過電流が流れ故障の原因になります。
TWELITE DIPは2.3Vから3.6Vで起動・動作します。乾電池を使用する場合は2本必要です。3.6V以上の電圧を加えたり、電池の極性を逆に接続すると故障の原因になりますので注意して接続してください。
LEDが0.5秒間隔で点滅すれば成功です。
アプリの編集
以下の手順でactを編集し、書換えることができます。例えば、点滅間隔を1秒毎に変更してみましょう。
- 任意のテキストエディタでMWSTAGE → MWSDK → Act_samples → act1 → act1.cppを開き、編集した後に保存する。
- メニューから「アプリの書換」>「actビルド&書換」>「act1」を選択する。
act 2
act1ではdelayを使用して点滅時間を設定しましたが、act2はTimerを使用する例です。以下はact2フォルダにあるソースプログラムact2.cppです。
TWELITE STAGE APPのメニューから「アプリの書換」>「actビルド&書換」>「act2」を選択してアプリの書き換えをしてください。
#include <TWELITE>
const uint8_t PIN_DO1 = 18;
int iLedCounter = 0;
/*** the setup procedure (called on boot) */
void setup() {
pinMode(PIN_DO1, OUTPUT);
digitalWrite(PIN_DO1, LOW); // TURN DO1 ON
Timer0.begin(10); // 10Hz Timer
Serial << "--- act2 (using a timer) ---" << crlf;
}
/*** loop procedure (called every event) */
void loop() {
if (Timer0.available()) {
if (iLedCounter == 0) {
digitalWrite(PIN_DO1, HIGH);
iLedCounter = 1;
} else {
digitalWrite(PIN_DO1, LOW);
iLedCounter = 0;
}
}
}delayを使用した場合は設定した時間が経過するまで次の処理を行うことはできません。Timerを使用すると次の処理を継続し、タイマー割り込みが来た時のみに実行されます。
配線
配線はact1と同じです。
act 3
act3は2つのTimerで2つのLEDを点滅させる例です。以下はact3フォルダにあるソースプログラムact3.cppです。
TWELITE STAGE APPのメニューから「アプリの書換」>「actビルド&書換」>「act3」を選択してアプリの書き換えをしてください。
#include <TWELITE>
const uint8_t PIN_DO1 = 18;
const uint8_t PIN_DO2 = 19;
int iLedCounter1 = 0;
int iLedCounter2 = 0;
/*** the setup procedure (called on boot) */
void setup() {
pinMode(PIN_DO1, OUTPUT);
digitalWrite(PIN_DO1, LOW); // TURN DO1 ON
pinMode(PIN_DO2, OUTPUT);
digitalWrite(PIN_DO2, LOW); // TURN DO2 ON
Timer0.setup();
Timer1.setup();
Timer0.begin(10); // 10Hz Timer
Timer1.begin(5); // 5Hz Timer
Serial << "--- act3 (using 2 timers) ---" << crlf;
}
/*** loop procedure (called every event) */
void loop() {
if (Timer0.available()) {
if (iLedCounter1 == 0) {
digitalWrite(PIN_DO1, HIGH);
iLedCounter1 = 1;
} else {
digitalWrite(PIN_DO1, LOW);
iLedCounter1 = 0;
}
}
if (Timer1.available()) {
if (iLedCounter2 == 0) {
digitalWrite(PIN_DO2, HIGH);
iLedCounter2 = 1;
} else {
digitalWrite(PIN_DO2, LOW);
iLedCounter2 = 0;
}
}
}2つのTimerを使うことで2つのLEDの点滅周期をそれぞれ設定できます。
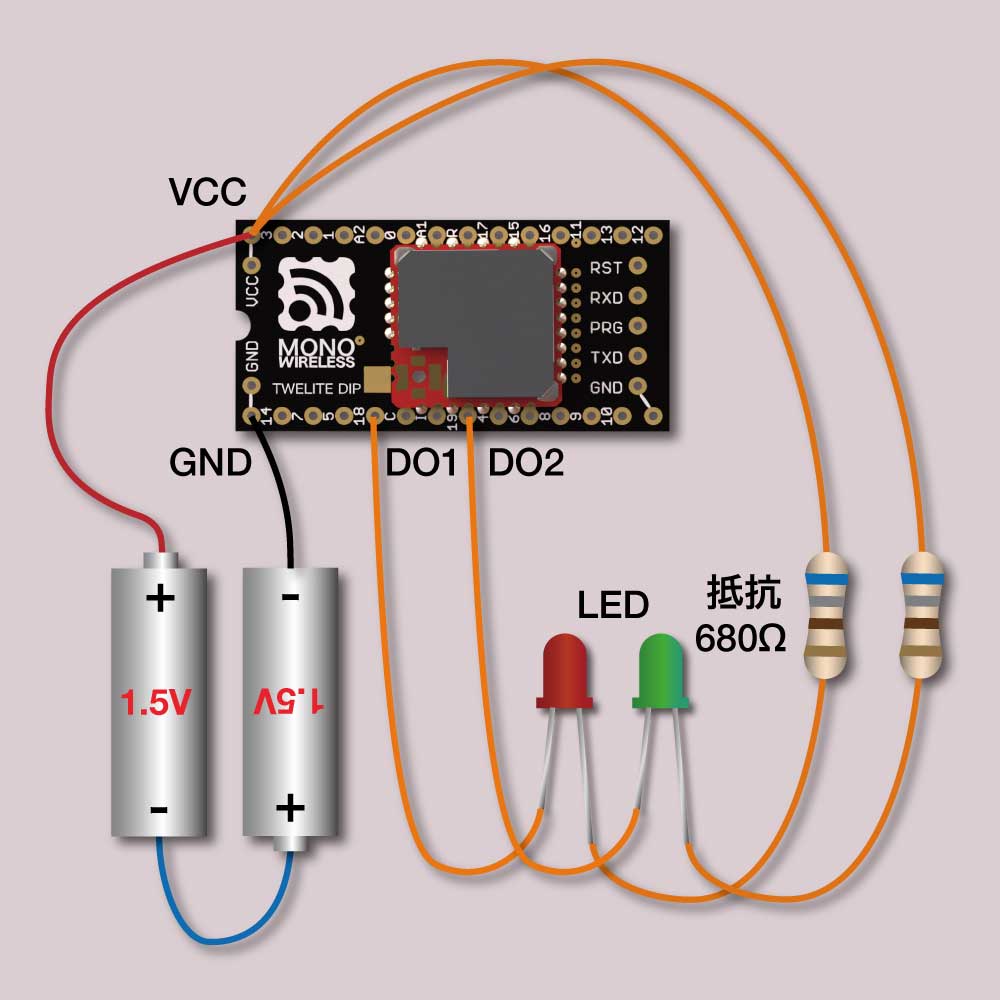
配線
アプリの書き換えが終わったら、以下のように配線してください。
act 4
次にTWELITE DIPに接続されたスイッチを押した時にLEDを点灯させるactを動作させてみましょう。以下はact4フォルダにあるソースプログラムact4.cppです。
TWELITE STAGE APPのメニューから「アプリの書換」>「actビルド&書換」>「act4」を選択してアプリの書き換えをしてください。
#include <TWELITE>
const uint8_t PIN_LED = 18;
const uint8_t PIN_BUTTON = 12;
void setup() {
pinMode(PIN_LED, OUTPUT);
pinMode(PIN_BUTTON, INPUT_PULLUP);
Buttons.setup(5);
Buttons.begin(1UL << PIN_BUTTON, 5, 10);
Serial << "--- act4 (button&LED) ---" << crlf;
}
/*** loop procedure (called every event) */
void loop() {
if (Buttons.available()) {
uint32_t bm, cm;
Buttons.read(bm, cm);
if (bm & (1UL << 12)) {
digitalWrite(PIN_LED, HIGH);
Serial << "Button Released!" << crlf;
} else {
digitalWrite(PIN_LED, LOW);
Serial << "Button Pressed!" << crlf;
}
}
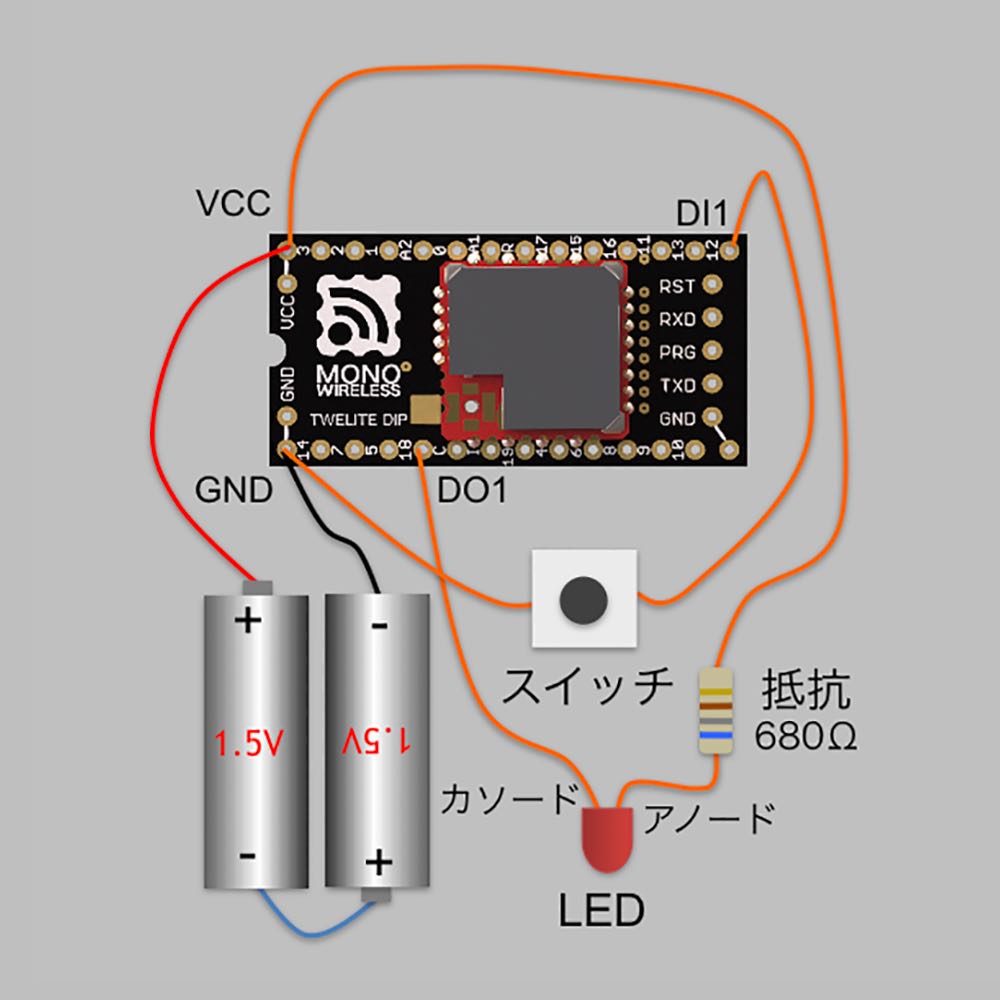
}配線
アプリの書き換えが終わったら、以下のように配線してください。
スイッチを押した時にLEDが点灯すれば成功です。
応用1(LEDの接続ピンを変更)
LEDの接続をDO1(デジタル出力1)からDO2(デジタル出力2)に変更する場合は以下を書き換えます。18を19に変更してください。
const uint8_t PIN_LED = 18;それぞれのデジタル入力ピンは以下の番号に割り当てられています。
| DO1 | 18 |
| DO2 | 19 |
| DO3 | 4 |
| DO4 | 9 |
応用2(スイッチの接続ピンを変更)
スイッチの接続をDI1(デジタル入力1)からDI2(デジタル入力2)に変更する場合は以下を書き換えます。12を13に変更してください。
const uint8_t PIN_BUTTON = 12;if (bm & (1UL << 12)) {それぞれのデジタル入力ピンは以下の番号に割り当てられています。
| DI1 | 12 |
| DI2 | 13 |
| DI3 | 11 |
| DI4 | 16 |
act 4の解説
setup()
void setup() はTWELITE無線モジュールに電源が入ったときに一度だけ呼び出される初期化関数です。setup() 関数内では、入出力ピンの初期化と、ボタン入力判定 Buttons の初期化を行っています。
pinMode(PIN_LED, OUTPUT); // 出力
pinMode(PIN_BUTTON, INPUT_PULLUP); // 入力 pinMode() はデジタル入出力ピンの設定を行います。
Buttons.setup(5);
Buttons.begin(1UL << PIN_BUTTON, 5, 10);Buttons は、メカボタンの押下時に接触・非接触を繰り返すチャタリングという現象を緩和するため、連続で同じ値が読み出せたときに変化を検出する機能を持っています。上記の設定では10msおきに5回連続で同じ値が出たときに値が確定します。
Serial << "--- First Guide1 ---" << mwx::crlf;Serial はシリアルポートに文字列を出力します。出力は C++ の標準出力のように << 演算子を用います。 mwx::crlf は改行文字を出力します。
loop()
void loop() は、処理が終わるごとに呼び出される無限ループです。このループ中に処理を記述します。
if (Buttons.available()) {Buttons.available() は、ボタンの値の変化を検出したときにtrueを返します。available になれば Buttons.read() で設定値を読み出します。
Buttons.read(bm, cm);ここでは bm に現在のボタンの状態が格納されます。PIN_BUTTON は 12 ですから、ビット12 の値が1なら HIGH (電源電圧レベルでボタンは押されていない)、0なら LOW (GNDレベル、つまりボタンは押された)ことを示します。
if (bm & (1UL << 12)) {
digitalWrite(PIN_LED, HIGH);
Serial << "Button Released!" << mwx::crlf;
} else {
digitalWrite(PIN_LED, LOW);
Serial << "Button Pressed!" << mwx::crlf;
}ここではボタンが押されれば PIN_LED を LOW にしています。
act 5
次に無線でLチカをしてみましょう。BRD_APPTWELITEフォルダにあるソースプログラム BRD_APPTWELITE.cppを使用します。
TWELITE STAGE APPのメニューから「アプリの書換」>「actビルド&書換」>「BRD_APPTWELITE」を選択してアプリの書き換えをしてください。
解説はMWXライブラリ マニュアルのBRD_APPTWELITEをご覧ください。
無線センサーを作る
TWELITE STAGE APPのActエクストラに、オープンソースライブラリ(センサー手続きなど)を利用したサンプルが入っています。
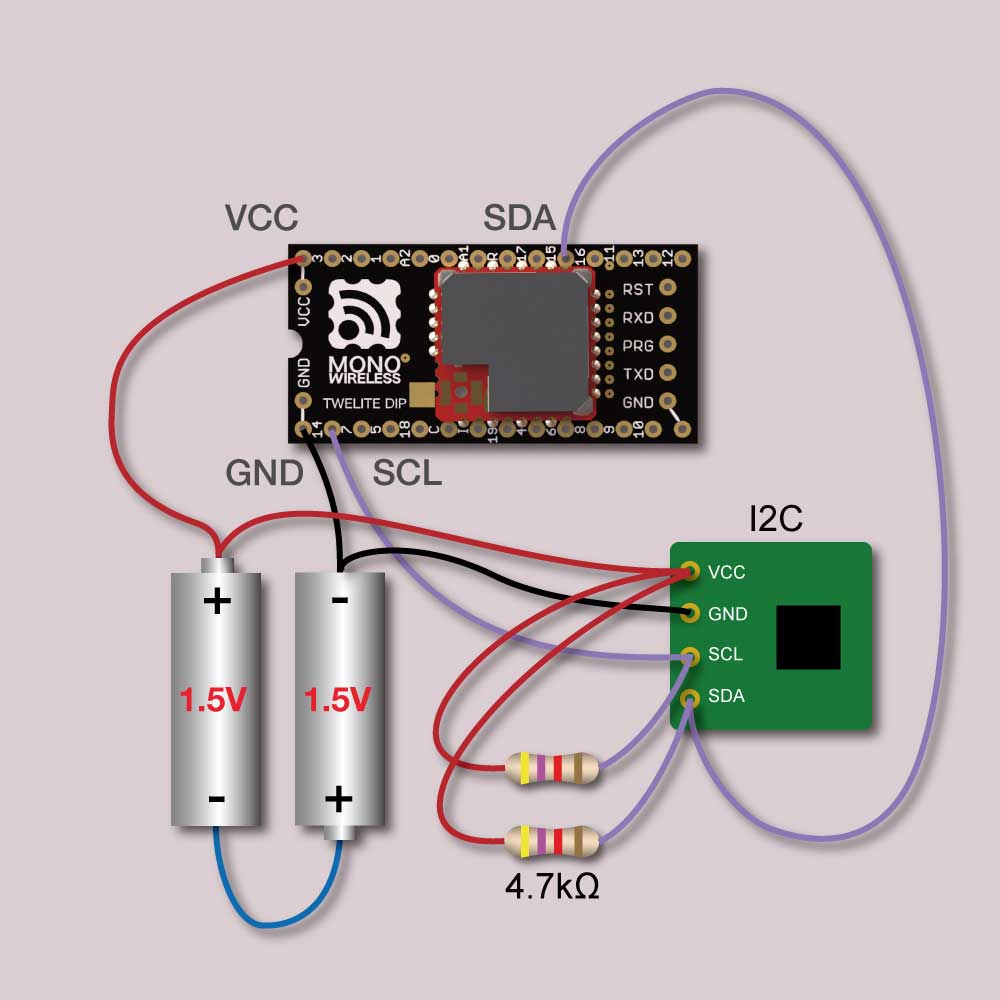
I2Cセンサー
I2Cとは2線式のシリアル通信バスの規格でアイ・スクエアード・シーまたはアイ・ツー・シーと読みます。I2C規格に対応した数々のデバイスをTWELITEに接続することができます。
I2CはSCL(クロック信号)とSDA(データ)の2本の線を使用したデータバスです。同一バス上に異なったアドレスを持つデバイスを複数接続できます。各線はプルアップ抵抗が必要です。
以下が配線例です。
TWELITEにセンサーを配線し、actを実行することで無線センサーを作成することができます。無線センサーからのデーターを親機に送信できます。
メニューから[アプリ書換] → [Actエクストラ]で一覧リストから希望のActを選択
所望のデバイスに対応したactがない場合は以下のactを雛形にしてactを作成してください。
他のオープンソースを参考にするかデバイスのデータシートを見ながらデバイスを制御するコード部分を書き換えます。
メニューから[アプリ書換] → [Actビルド&書換]でBRD_I2C_TEMPHUMIDを選択
親機・中継機アプリ(App_Wings)で受信または中継をすることができます。