トワイライトステージアプリTWELITE STAGE APP
アプリのビルド、書換、設定、表示を行うためのパソコン上で動作するソフトウエアです。TWELITE STAGE SDKに含まれています。
TWELITE STAGE APPの機能
TWELITE SDKには製品に書き込まれているアプリのソースコードや各種サンプルコードが含まれており、プログラミングをすることができます。
周波数チャネルの変更やグルーピング等の設定を行えます。
また、子機への制御データを送信することもできます。
用途
アプリ書換
TWELITE APPSの書換
あらかじめ用意されているTWELITE上で動作する各種ソフトウエア(TWELITE APPS - トワイライトアプリ)を書き換えることができます。
メニューから[アプリ書換] → [TWELITE APPSビルド&書換]で一覧リストから希望のアプリを選択
超簡単!標準アプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_Twelite]を選択
無線タグアプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_Tag]を選択
リモコンアプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_IO]を選択
シリアル通信アプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_Uart]を選択
パルアプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_PAL]を選択
キューアプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_CUE]を選択
アリアアプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_ARIA]を選択
親機・中継機アプリ
TWELITE STAGEのメニューから[アプリ書換] → [TWELITE APPSビルド&書換] → [App_Wings]を選択
書換の後はインタラクティブモードに自動移行します。周波数チャネル、アプリケーションID、再送回数等を必要に応じて設定してください。
TWELITE APPSの全てのソースコードと実行ファイルが含まれており、個別にダウンロードする必要がありません。
編集したソースコードをビルドしてTWELITEに書き込むこともできます。
TWELITE APPSの編集、ビルド&書換
TWELITE APPSのソースコードをビルドしてTWELITEに書き込むことができます。
TWELITE APPSのソースコードはMWSTAGE → MWSDK → Wks_TweAppsの各アプリフォルダ内にあります。
ファイルの編集機能はございませんので、テキストエディタを別途ご用意ください。TWELITE STAGEはVisual Studio Codeに対応しています。
自作アプリの作成、ビルド&書換
簡単にビルドコマンド(make)を実行でき、ビルド→書き込み→ターミナルを開いて動作確認といった一連の作業をスムーズに行えます。
Microsoft社の Visual Studio Code用の定義も用意していますので、VSCode上で効率よく編集して、TWELITE STAGEでビルド実行することも可能です。
TWELITEで動作するアプリを書くことができるプログラムをact(アクト)と呼びます。actはなるべく手軽にTWELITEのプログラミングを開始できることを目的としています。
actのソースコードをビルドしてTWELITEに書き込むことができます。
ファイルの編集機能はございませんので、テキストエディタを別途ご用意ください。TWELITE STAGEはVisual Studio Codeに対応しています。
インタラクティブモード
アプリの設定をすることができます。
メニューから[インタラクティブモード]を選択するとインタラクティブモードに移行します。周波数チャネル、アプリケーションID、再送回数等を必要に応じて設定してください。
設定項目の内容はインタラクティブモードをご参照ください。
使用方法
ダウンロード
TWELITE STAGE APPはTWELITE STAGE SDKに含まれています。まずはTWELITE STAGE SDKをダウンロードしてください。
インストール
ダウンロードしたファイルを解凍すると必要なファイルが一式入ったMWSTAGEというフォルダができます。このフォルダを任意の場所に置いてください。
インストールディレクトリには空白文字や日本語名などの英数字以外が含まれないようにして下さい。
× C:\User\My Name\Documents\MWSTAGE
× C:\作業ディレクトリ\MWSTAGE
○ C:\MWSTAGE
起動方法
- TWELITE RまたはMONOSTICKがUSBポートに正しく接続されていることを確認する。
- MWSTAGEフォルダ内の以下のファイルをダブルクリックする。
・TWELITE_stage.exe(Windows)
・TWELITE_stage.command(MacOS)
・TWELITE_stage.run(Linux)
VSCodeを使用する場合は、
・TWELITE_stage_VSCode.exe(Windows)
・TWELITE_stage_VSCode.command(MacOS)
・TWELITE_stage_VSCode.run(Linux)
起動するとUSBに接続されたTWELITE RまたはMONOSTICKが画面上に表示される。 - 使用するデバイスを選択する。
- デバイスを選択するとメニュー画面が現れる。


操作方法
メニューから項目を選択
以下の4通りがあります。
- マウスで項目を選択(選択した項目が反転表示)、左ボタンクリックで決定
- キーボードの上下の矢印で項目を選択(選択した項目が反転表示)、Enterキーで決定
- キーボードから行頭の英数字を入力(半角・大文字/小文字を区別)
- 左ボタン[A]で上↑の行、右ボタン[C]で下↓の行を選択、中央ボタン[B]で決定
メニューに戻る
方法は以下の3通りがあります。
- マウスの右ボタンクリック
- キーボードのescキーを入力
- 左ボタン[A]を長押して離す
ショートカットキー
PCの場合はキーボードのAltキー、Macの場合は⌘(command)キーを押すと、ショートカットキーの一覧が表示されます。
- Alt/⌘と Wキーを押すと、画面サイズを切り替えられます。キーを押す毎に640 x 480、960 x 720、1280 x 720、1280 x 960、1920 x 1080、320 x 240が順に切り替わります。
- Alt/⌘と Gキーを押すと、画面の描画方法を変更します。も押すたびに順番に切り替わります。
- Alt/⌘と Fキーを押すと、フルスクリーン表示(全画面表示)になります。もう一度押すと元に戻ります。
- Alt/⌘と Cキーを押すと、画面に表示されている内容をクリップボードにコピーします。
- Alt/⌘と Vキーを押すと、クリップボードからキーボード入力としてペーストします。
- Alt/⌘と Lキーを押すと、シリアルポートの入出力のログを開始します。もう一度押すと終了します。
その他の機能や操作方法の詳細は以下をご覧ください。
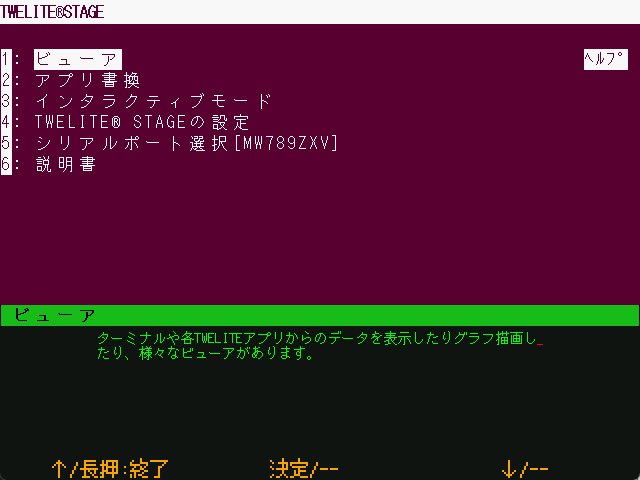
ビューア
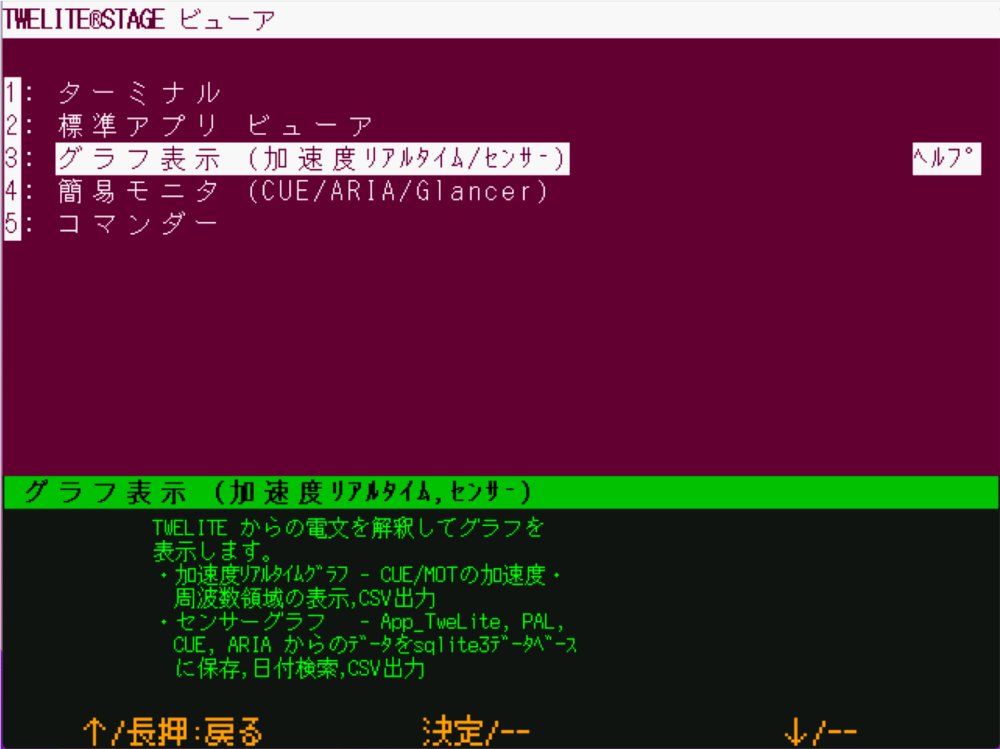
トップメニューから1:ビューアを選択すると以下が表示されます。

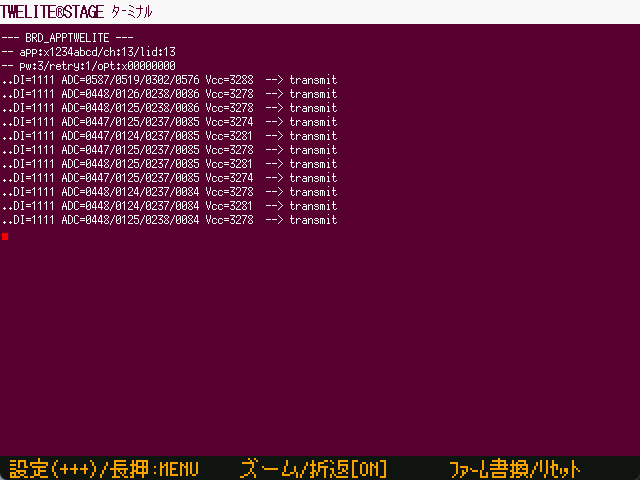
❶ ターミナル
TWELITEからの文字出力を画面に表示したり、キーボードからTWELITEへ文字を入力することができるシリアルターミナルです。
通信条件は、115200bps 8N1 に固定されています。
注:一度のESCキー入力ではメニューに戻れません。ESCを素早く2回入力してください。

❷ 標準アプリビューア
超簡単!標準アプリ(App_Twelite)をインストールしたTWELITEからの情報を画面に表示します。ステータス 0x81を視覚的に表示します。

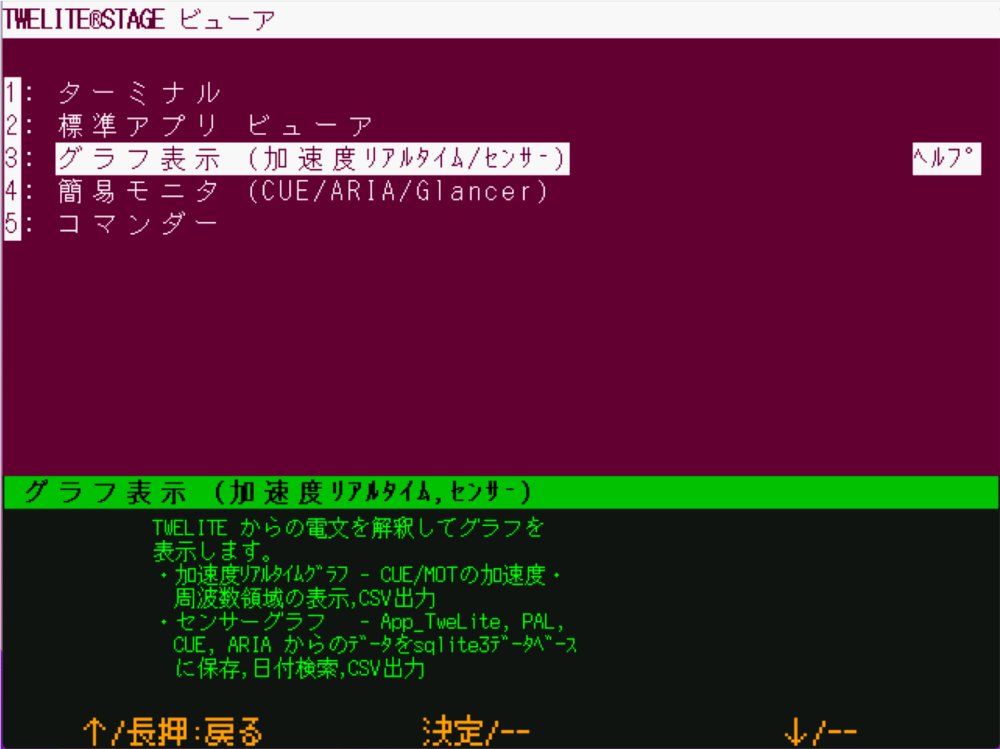
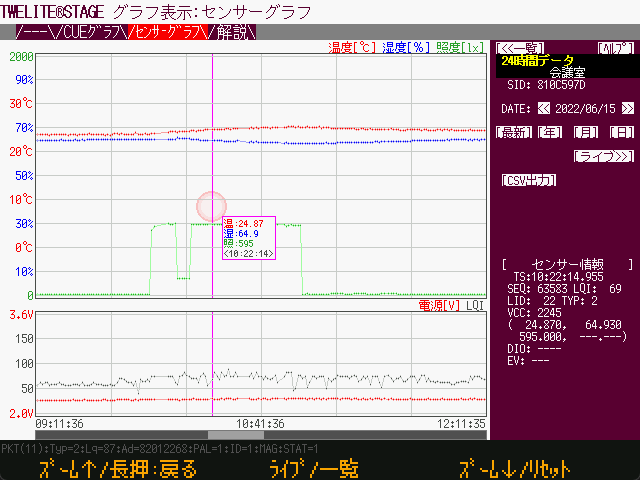
❸ グラフ表示
TWELITEに接続されたセンサーからの情報を画面にグラフ表示します。

TWELITEに接続されたセンサーからの情報を画面にグラフ表示します。
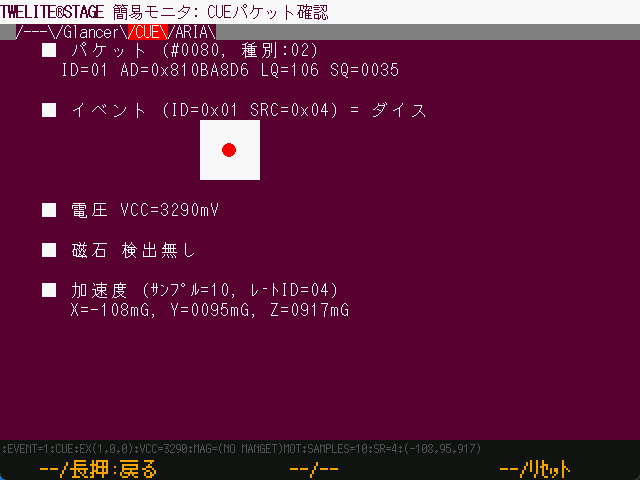
❹ 簡易モニタ
TWELITE CUEからの情報を画面に表示します。

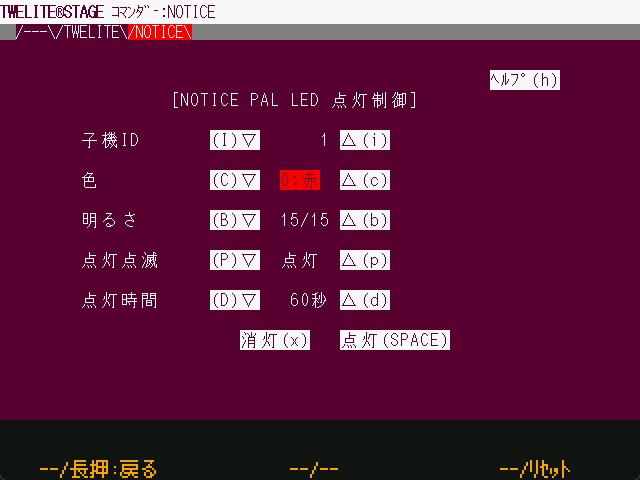
❺ コマンダー
子機に対して制御コマンドを送信します。
超簡単!標準アプリ(App_Twelite)
コマンド 0x80を送信することができます。

NOTICE PAL
NOTICE PALのLEDを制御するコマンド 0x90を送信することができます。

アプリ書換
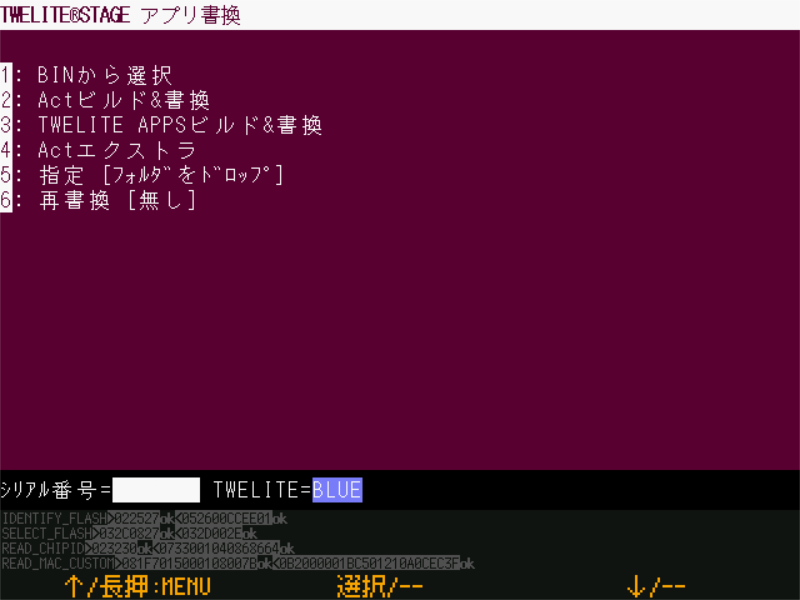
トップメニューから2:アプリ書換を選択すると以下が表示されます。

❶ BINから選択
BINフォルダ内のファイルを選択してTWELITEに書き込むことができます。書き込みをする実行ファイルを予めMWSTAGEフォルダ内のBINフォルダに入れてください。
❷ Actビルド&書換
TWELITEで動作するアプリを書くことができるプログラムをact(アクト)と呼びます。actはなるべく手軽にTWELITEのプログラミングを開始できることを目的としています。
作成したactをビルドしてTWELITEに書き込むことができます。
❸ TWELITE APPSビルド&書換
書き込みをしたいアプリをリストから選択するとビルドを開始してTWELITEに書き込みます。
任意のテキストエディタでソースコードを変更することもできます。
TWELITE APPS - トワイライトアプリはTWELITEのソフトウエア開発を行わずにそのまま使えるレディメイドソフトウエアです。TWELITEに書き込むだけですぐに使用できます。
省電力で動作する無線センサーやリモコンを作るために必要な機能をあらかじめ用意しております。
❹ Actエクストラ
act(アクト)のビルドと書き換えを行います。オープンソースライブラリ(センサー手続きなど)を利用したものがリストされます。
BOSCH社 BME280 温度、湿度、気圧センサー
Sensirion社 SHT30 温度、湿度センサー
Melexis社 MLX90614 赤外線温度センサー
STMicroelectronics社 VL53L1X TOFレーザー測距センサー
❺ 指定
他の開発環境でビルドした実行ファイルを書き込む際に使用します。実行ファイルが入ったフォルダをドロップすることで記憶させることができます。
❻ 再書換
直前に使用したフォルダ/ファイルを記憶します。連続して同じファイルを書き込む場合に便利です。
インタラクティブモード
TWELITE APPSの詳細設定を行う際に使用します。周波数チャネル、アプリケーションID、再送回数、その他を設定できます。
入力は半角の英数字で行ってください。大文字と小文字を区別しますのでご注意ください。
設定値を変更した後に必ずS(大文字)を入力し保存をしてください。
TWELITE STAGEの設定
❶ 共通設定
画面サイズや色を変更することができます。
320 x 240、640 x 480、960 x 720、1280 x 720、1280 x 960、1920 x 1080
❷〜❺
各画面の画面サイズや色を個別に変更することができます。
❻ セーブデータ ユーティリティ(ダンプ/消去)
セーブデータのダンプ/消去をすることができます。
各画面の画面サイズや色を個別に変更することができます。
セーブデータのダンプ/消去をすることができます。
❼ 情報
各フォルダのディレクトリを表示します。
入力は半角の英数字で行ってください。大文字と小文字を区別しますのでご注意ください。
設定値を変更した後に必ずS(大文字)を入力し保存をしてください。
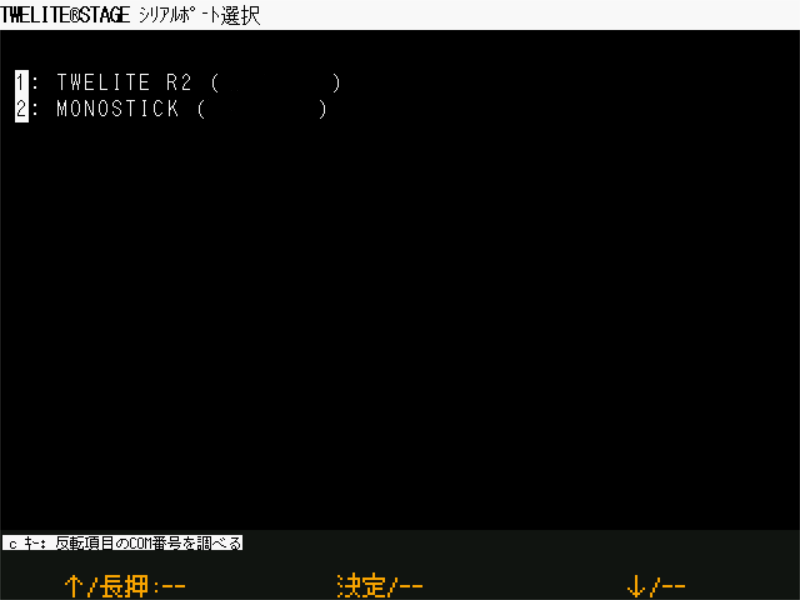
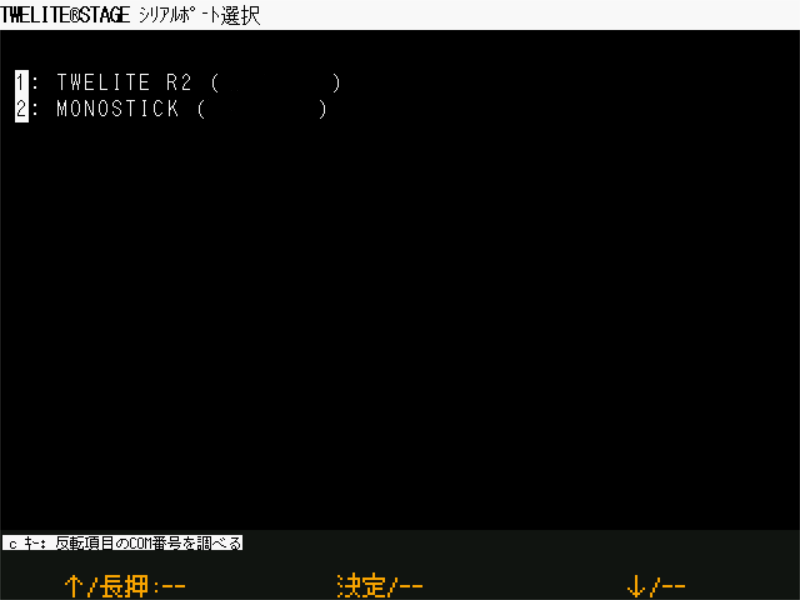
シリアルポート選択
USBポートに接続されたTWELITE RまたはMONOSTICKが表示されます。(複数接続している場合は複数表示されます。)使用するデバイスを選択してください。

シリアルポートは Alt(Cmd)+0,1,2,... のキー操作でいつでも切り替えが可能です。
準備手順
TWELITE 通信には親機、中継機、子機という3種類の役割があります。通信をする際は親機1台と子機1台が最低限必要です。必要に応じて子機の数を増やしたり、中継機を用いて通信範囲を広げることができます。
通信の確認
1. TWELITE STAGE APP の「ビューア」機能で送受信データを確認する。
TWELITE STAGE APPのトップメニューからビューアを選択すると以下が表示されます。希望のビューアをメニューから選択してデータを確認してください。